[iOS 앱 개발] FirstApp (2) - 오토 레이아웃 적용
안녕하세요. 개발하는 정주입니다.
오늘은 FirstApp 두 번째 이야기, 오토 레이아웃 적용에 대해 포스팅하려고 합니다.
모든 기기에서 동일한 위치에 뷰가 나오게 하는 것은 기본 중에 기본입니다.
그것을 가능하게 해주는 것이 오토 레이아웃입니다.
이제 시작합니다.
오토 레이아웃 적용 버튼 위치

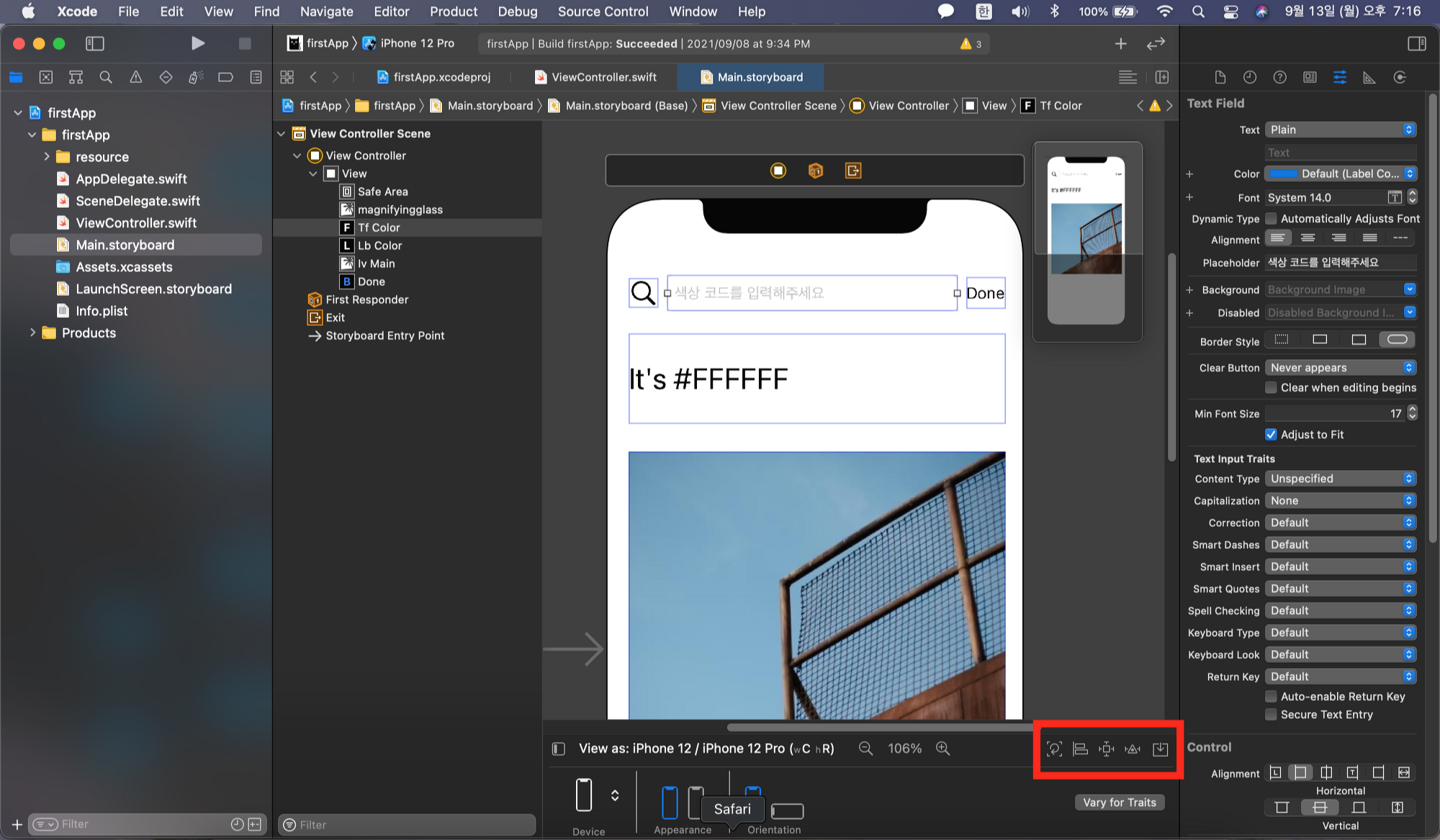
스토리보드 파일을 열면 위와 같이 나올 겁니다.
기본적으로 뷰들을 대강 배치시키고 시작하면 됩니다.
그리고 위 사진의 빨간색 네모칸 부분이 오늘의 핵심 부분입니다.
오토 레이아웃 버튼

오토 레이아웃 버튼은 세 번째 버튼입니다.
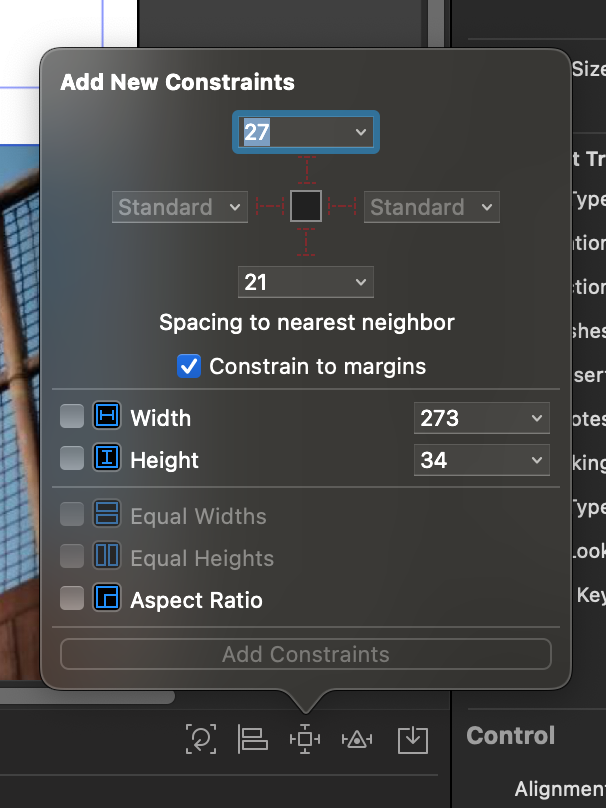
버튼을 누르면 "Add New Constraints"라는 팝업이 나옵니다.
뷰에 화면에 관한 제약을 추가하여 일정한 위치에 항상 나오도록 하는 것이지요.
만약 항상 화면 상단의 20pt 간격을 가지고 있게 하고 싶다면 Top에 20을 입력하고 Add Constraints를 누르면 됩니다.
이 제약들을 수정하기 위해서는 위 창에서 하는 것이 아닙니다.
만약 20에서 30으로 바꿀 때 위 방법대로 실행하면 20 제약과 30 제약이 모두 추가가 됩니다.
심지어 이 두 제약들은 모순되는 제약이기 때문에 에러가 나게 됩니다.
그럼 어떻게 해야 할까요?
오토 레이아웃 제약 수정
오토 레이아웃의 제약을 수정하는 것은 Inspector 구역에서 가능합니다.
그중에서도 Size Inspector에서 가능합니다.

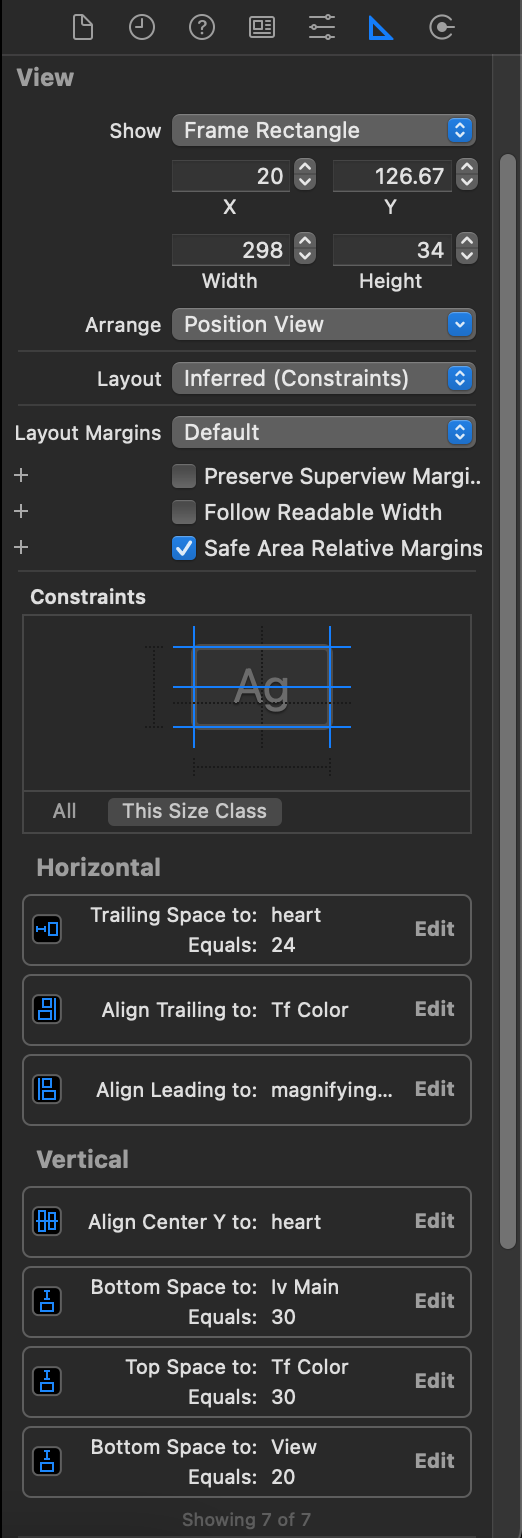
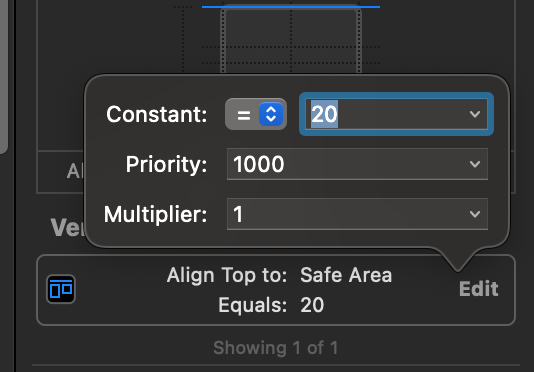
Size Inspector를 클릭하면 아래와 같이 창이 나옵니다.

여기에서 중앙의 Horizontal, Vertical이라고 쓰여있는 부분이 제약들입니다.
Horizontal은 너비에 대한 제약, Vertical은 높이에 대한 제약입니다.
이 제약들의 우측에 Edit 버튼을 누르면 제약 수정이 가능합니다.

단순히 수치만 변경하고 싶다면 Constant의 수치만 수정하고 엔터를 누르면 수정이 완료됩니다.
제약 경고
이렇게 추가한 제약들이 있을 때 마우스 드래그를 이용해 뷰를 이동하는 경우가 있습니다.
이럴 때 제약들에 반하는 위치에 뷰를 옮길 경우 Xcode에서 경고를 줍니다.

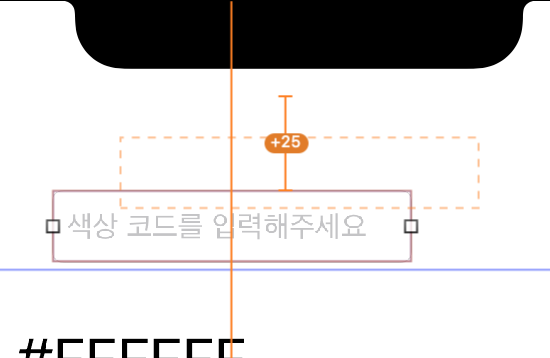
가운데 정렬을 제약으로 준 뷰를 옆으로 살짝 옮겨보았습니다.
원래는 선이 없거나 푸른색으로 나와야 하는 선이 주황색으로 나오는 것이 보이시나요?
이렇게 주황색으로 나오는 경우 제약에 반하는 위치고 Build 할 시 적용이 안 된다는 의미입니다.
결과적으로 제약을 추가하면 드래그를 이용해 뷰를 움직이지 않는 것이 제일 안전할 것 같네요.
오토 레이아웃 적용 완료

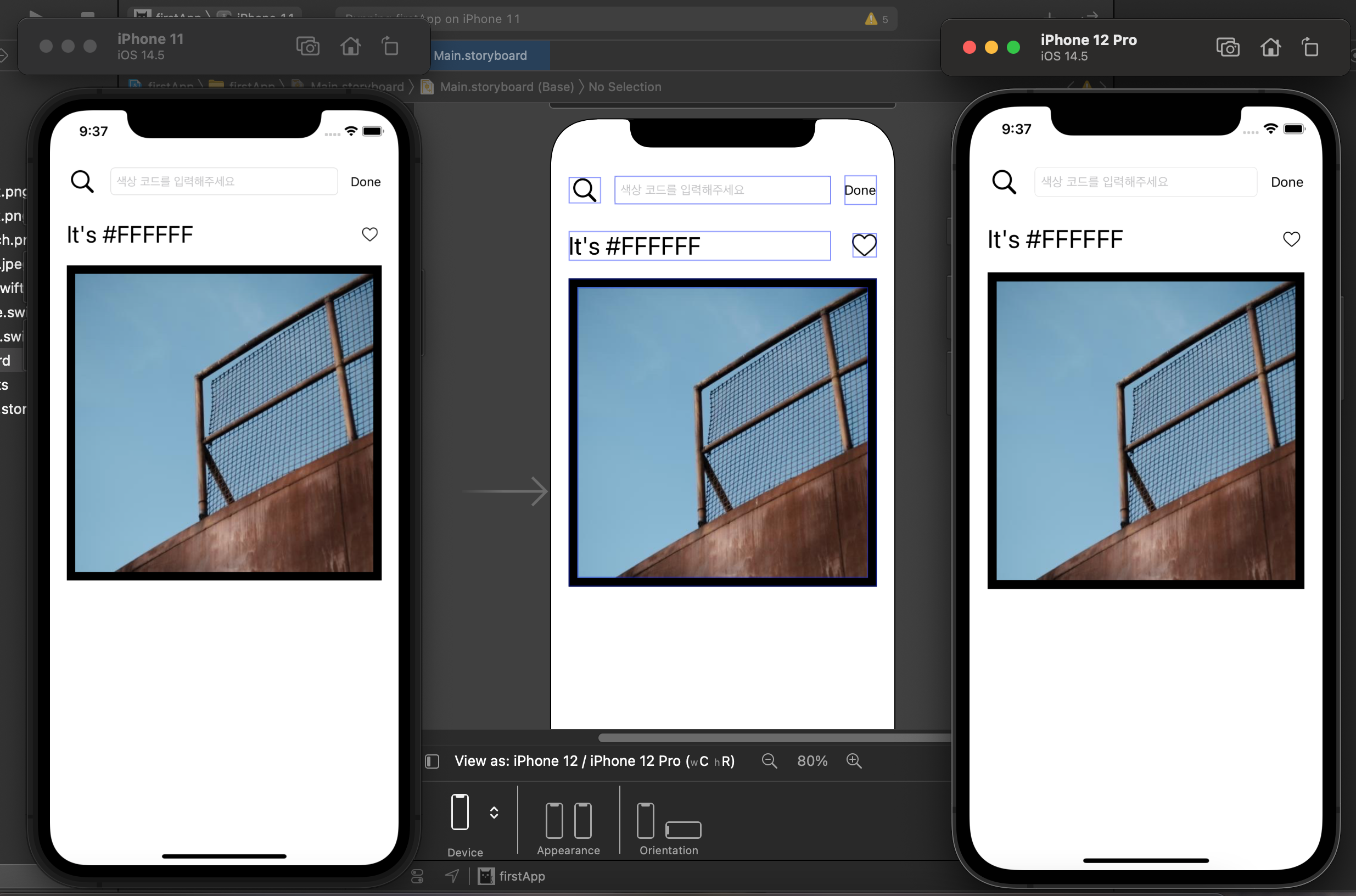
아이폰 11과 아이폰 12 Pro에서 동일하게 나오는지 확인을 해보았습니다.
모두 동일하게 나오는 것이 확인되었습니다.
다음엔 이벤트 등을 처리해보겠습니다.
마무리 잡담
저는 처음 오토 레이아웃을 해봐서 어설프고 많이 헤매었습니다.
하면서 익숙해져야 하는 테크닉인 것 같습니다.
감사합니다!
아직은 초보 개발자입니다.
더 효율적인 코드 훈수 환영합니다!
공감과 댓글 부탁드립니다.
