GitHub - boostcampwm2023/iOS02-moti: 네이버 부스트캠프 8기 iOS moti 앱 📸
네이버 부스트캠프 8기 iOS moti 앱 📸. Contribute to boostcampwm2023/iOS02-moti development by creating an account on GitHub.
github.com
서론
moti 앱은 네이버 부스트캠프 8기에서 진행한 프로젝트입니다.
팀명은 모티메이트이고, iOS 2인, BE 2인으로 구성된 4인 팀이에요.
지금까지는 iOS가 저 한 명이었는데, 처음으로 iOS 협업을 경험한 앱이면서 가장 볼륨이 큰 앱입니다.
moti는 어떤 앱인지, 개발하면서 어떤 고민을 했는지 작성해 보겠습니다.
이번 포스팅에서는 moti가 어떤 앱인지 소개하는 내용이고, 차차 작성되는 다른 포스팅에서 기술적 도전을 다루려고 합니다.
moti


moti 앱은 사진으로 도전을 기록할 수 있는 앱입니다.
앱 내 카메라로 사진을 찍고 제목과 내용을 입력해서 기록하는 앱입니다.
앱 스토어 등록도 마쳤으니 궁금하신 분이 계시다면 다운로드 부탁드립니다 :)
앱 스토어에 "모티 사진" 또는 "모티 도전"으로 검색하시거나, 위 QR 코드를 인식하면 moti 앱 스토어로 이동합니다.
참고로 네이버 부스트캠프가 끝난 뒤에도 꾸준히 개선 중입니다 ㅎㅎ
6주라는 짧은 일정 때문에 미뤘던 것을 하나씩 채우기도 하고, 새로운 고민을 하면서 코드 개선도 하고요.
꾸준히 관리하기 위해 노력하고 있습니다.
주요 기능
moti의 주요 기능을 설명드리겠습니다.
1. 도전 기록 표시
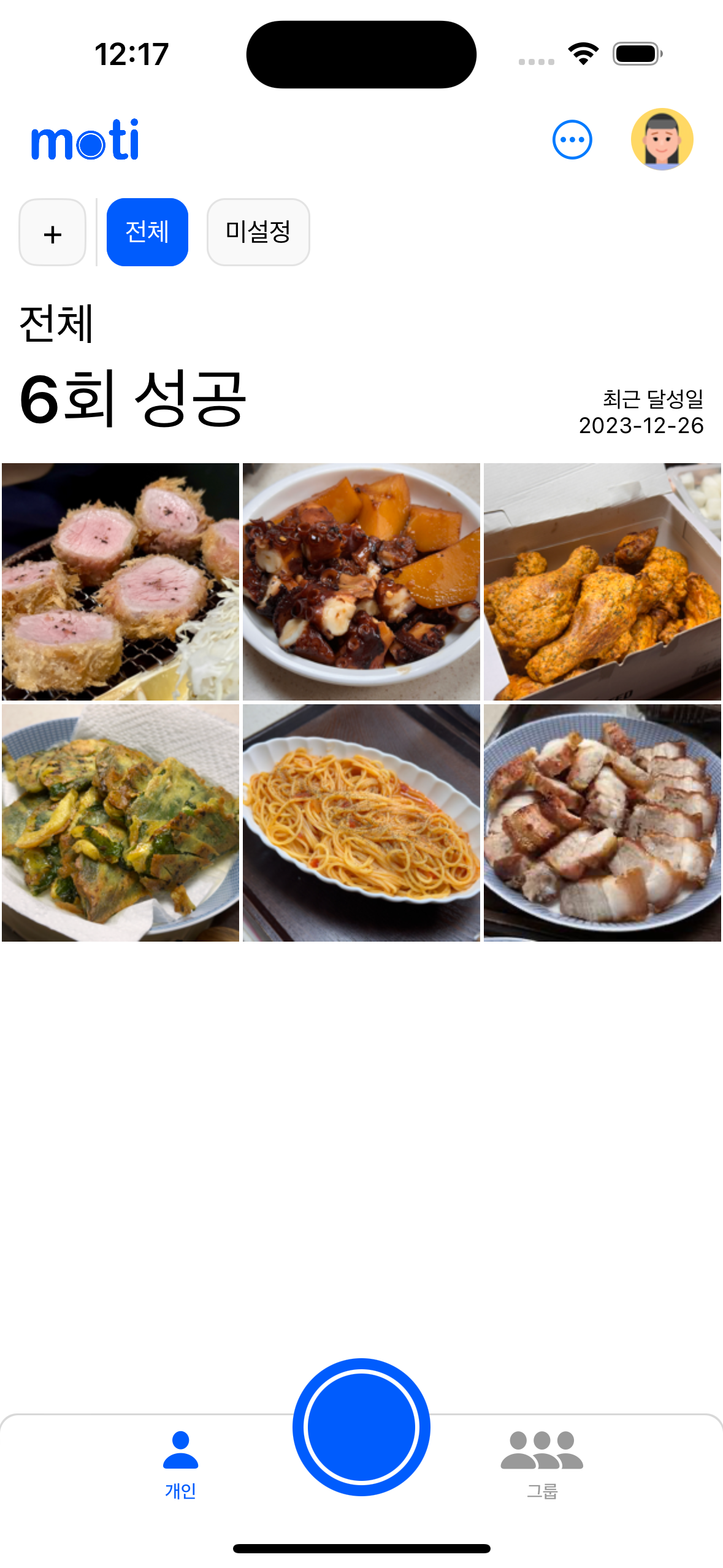
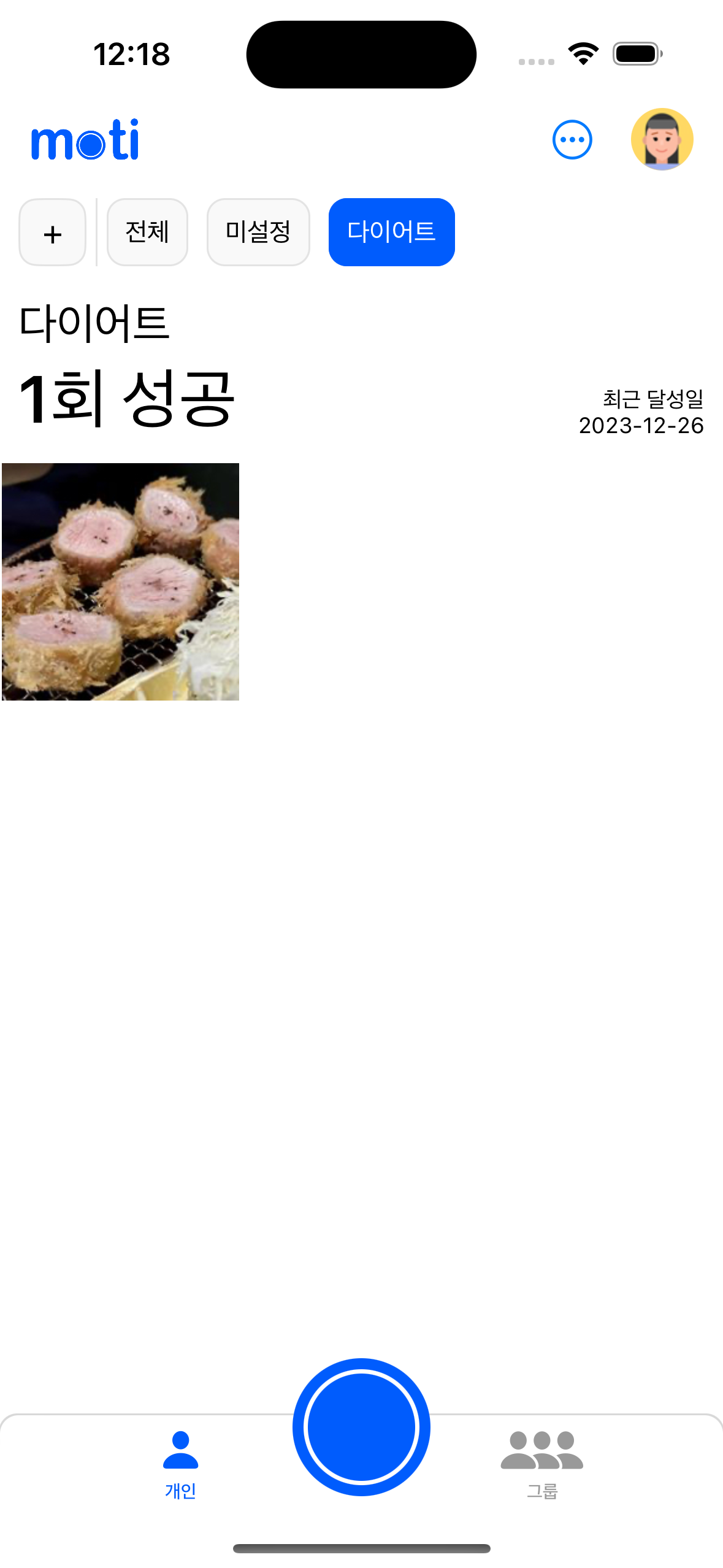
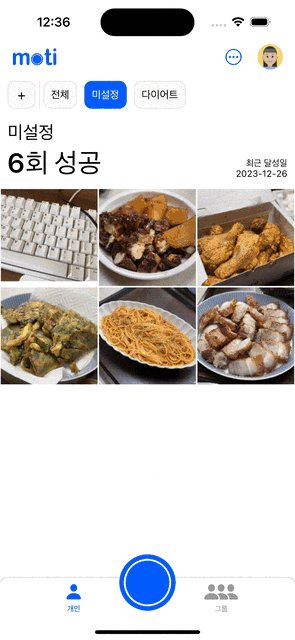
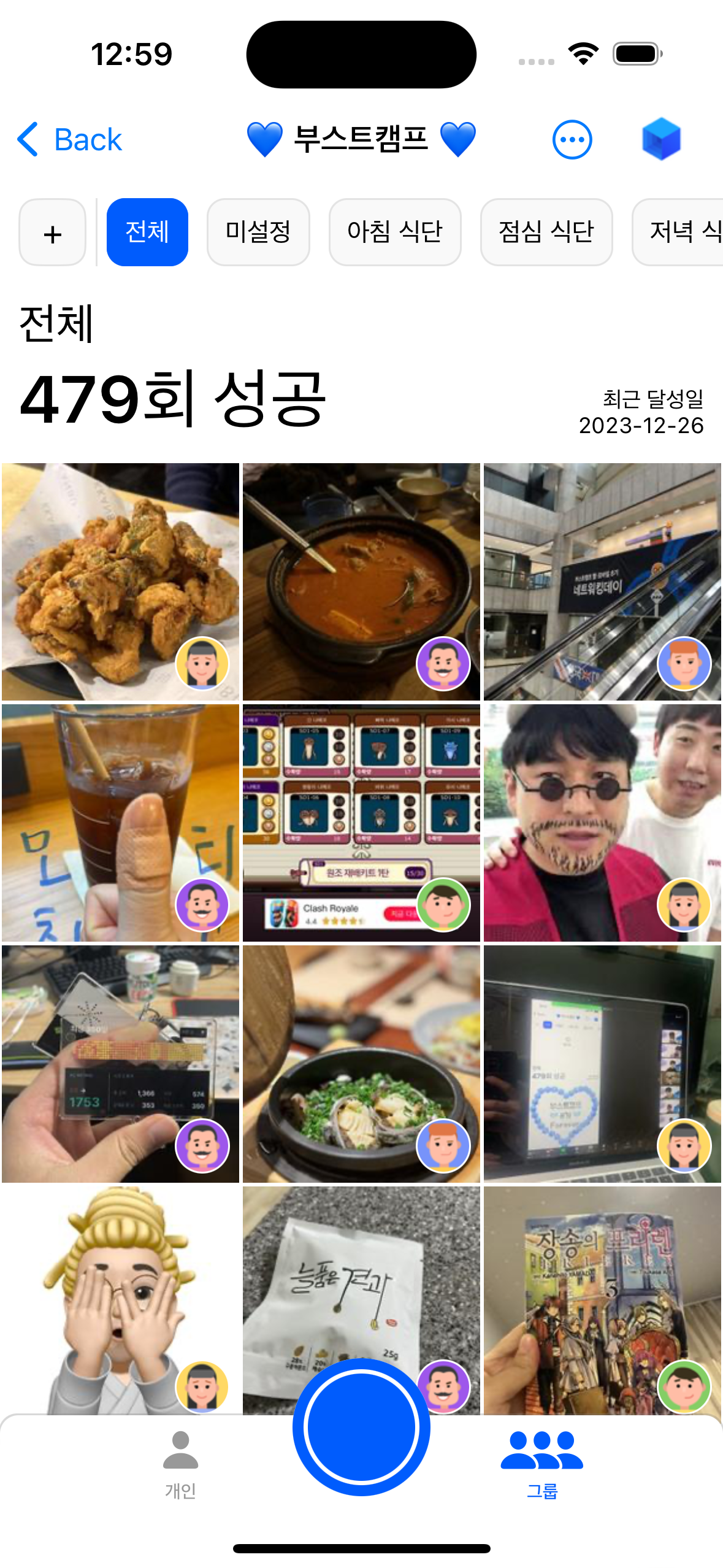
첫 번째는 도전 기록 표시입니다.


홈 화면에서 도전 기록을 볼 수 있습니다.
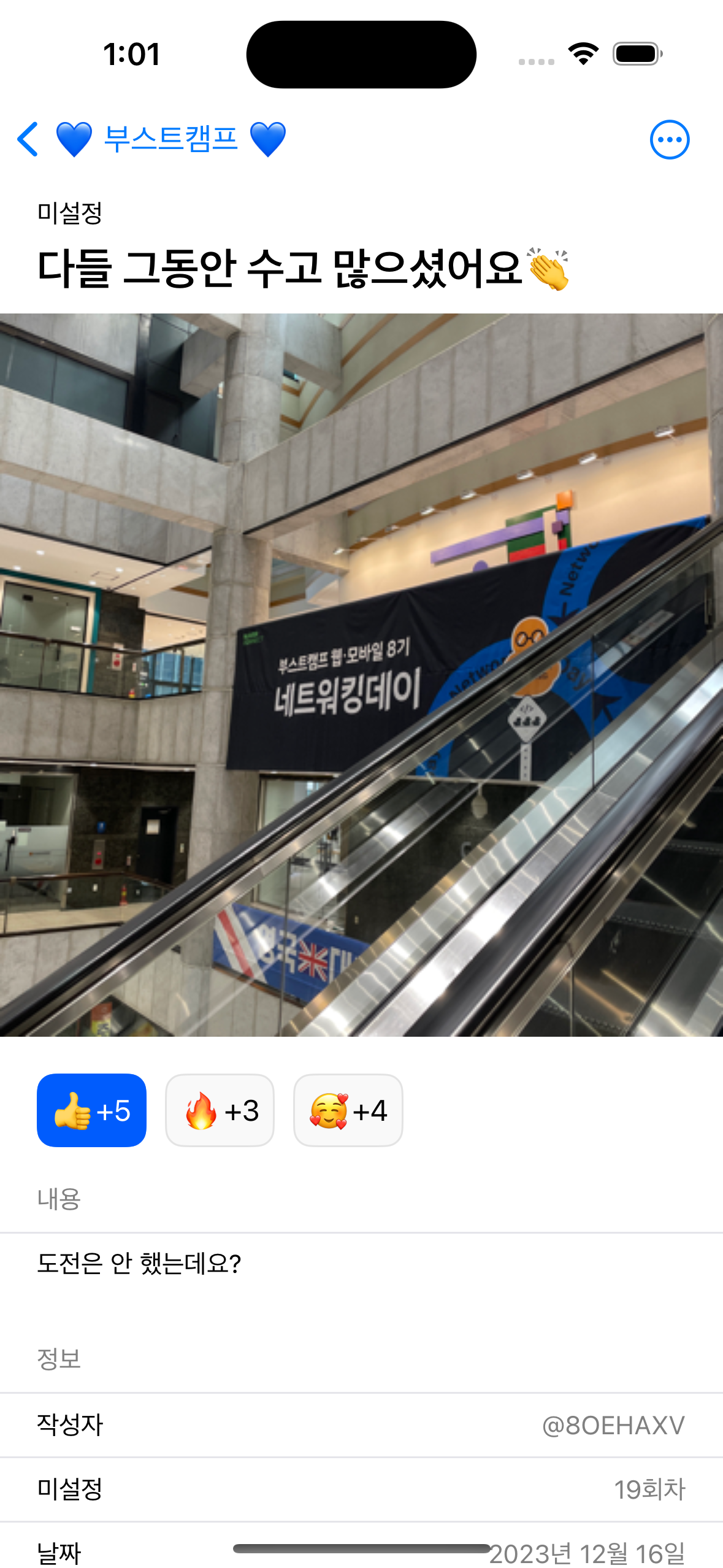
각 아이템을 클릭하면 상세 정보를 볼 수 있고,
상세 정보에서는 제목, 내용, 카테고리 달성 횟수, 달성 날짜를 볼 수 있습니다.
moti에서는 카테고리 별로 분류할 수 있습니다.
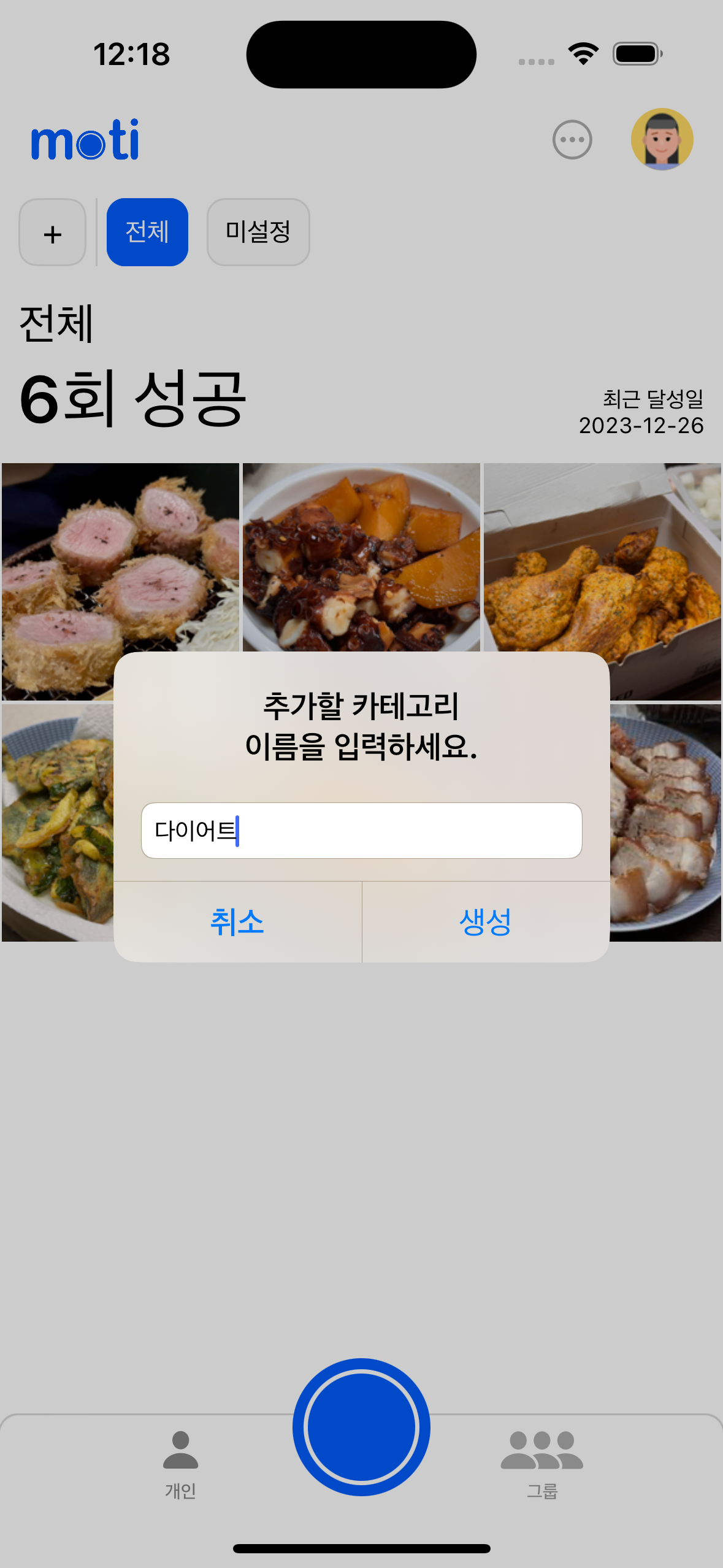
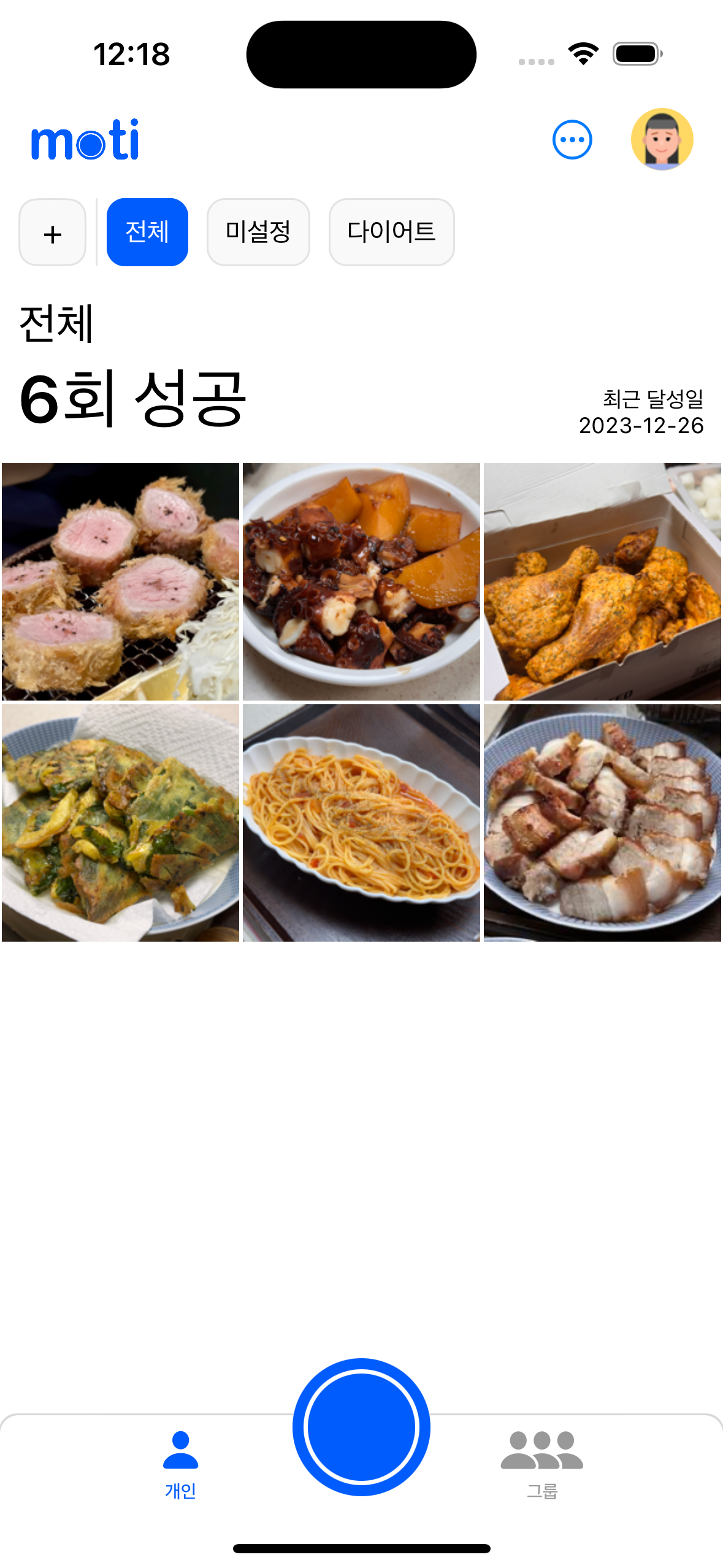
기본으로 미설정 카테고리가 주어지고, 전체 카테고리 버튼의 왼쪽의 + 버튼을 눌러 카테고리를 추가할 수 있습니다.



카테고리 버튼을 누르면 해당 카테고리 기록만 표시됩니다.
CollectionView의 Header도 카테고리에 따라 변해서 카테고리 정보를 쉽게 파악할 수 있습니다.

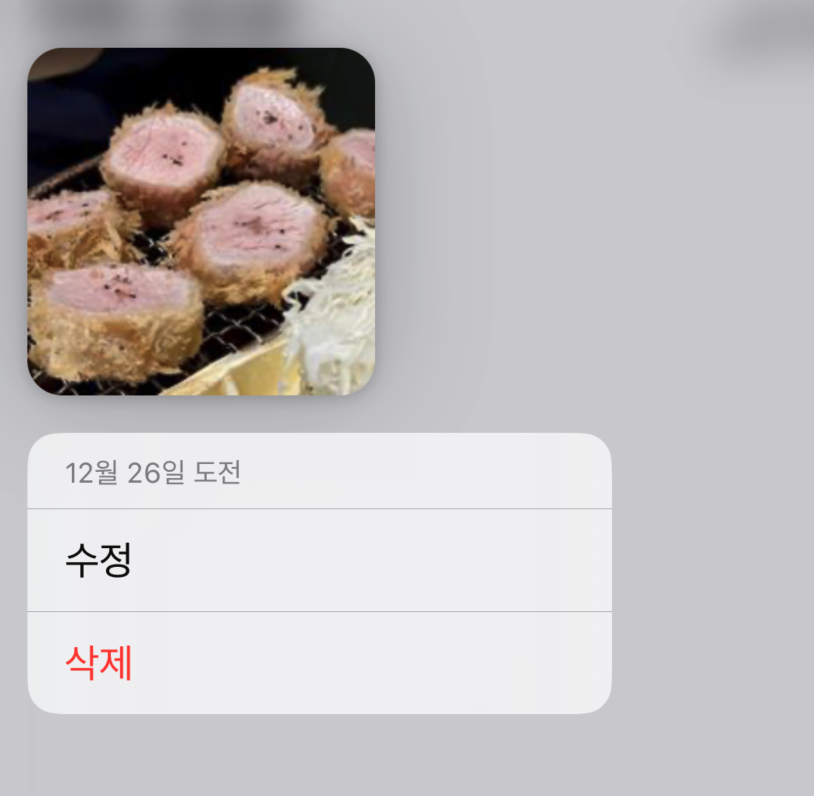
편의성을 위해 Context Menu도 추가해서 수정과 삭제를 편하게 할 수 있답니다.
2. 사진 촬영
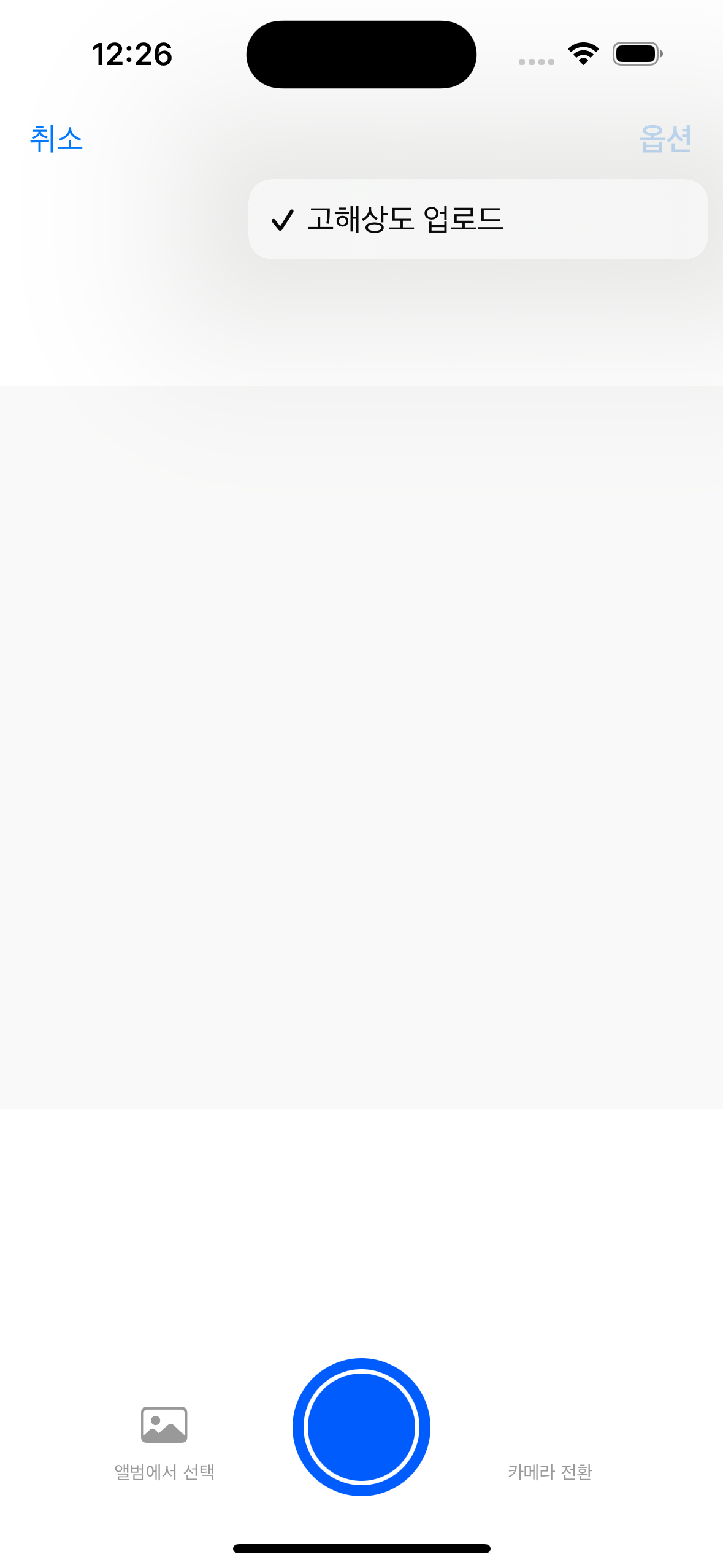
사진 촬영은 앱 내 카메라로 진행됩니다.

홈 화면 탭바의 가운데 원을 누르면 돼요.
아이폰 카메라 앱의 촬영 버튼과 똑같이 만들어 봤는데 촬영 버튼처럼 생겼나요? ㅎㅎ


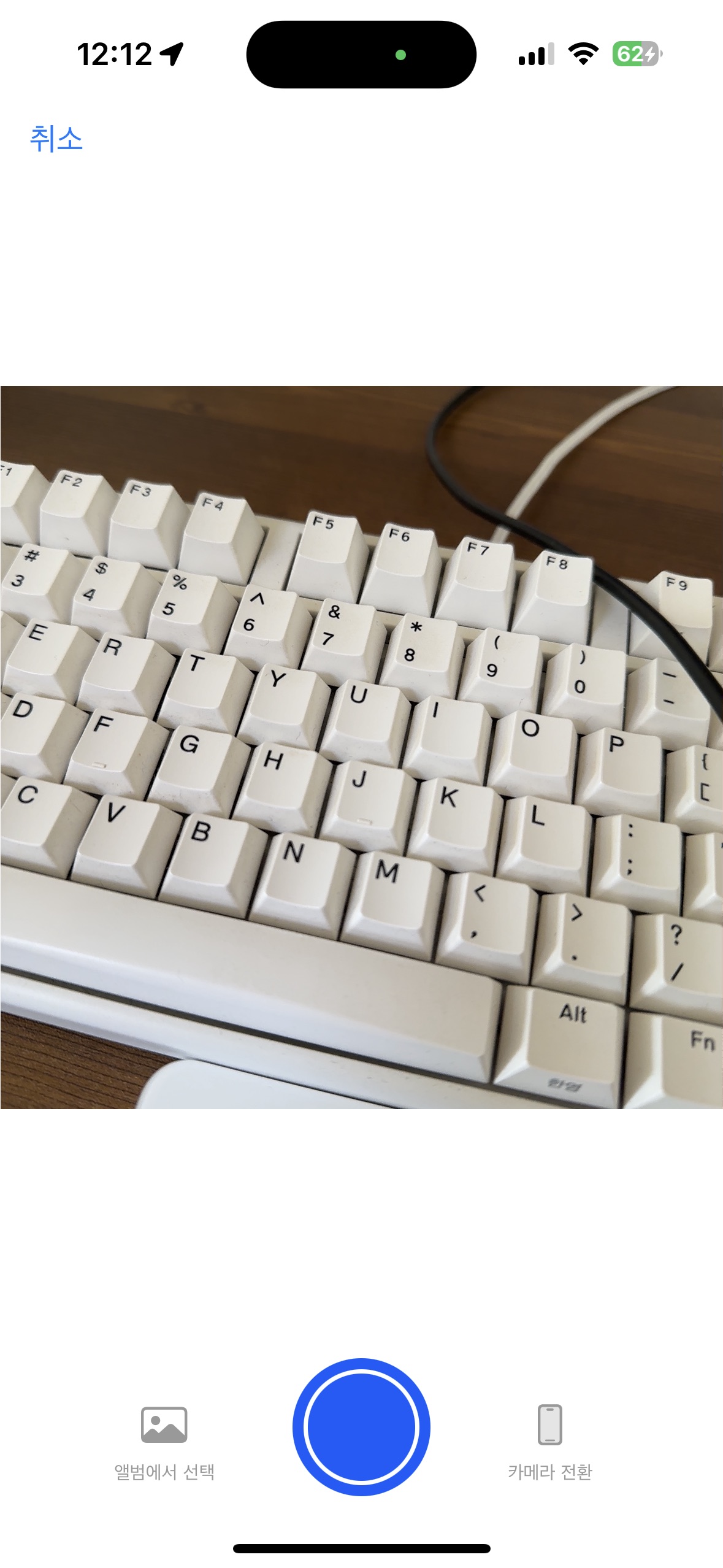
촬영 버튼을 누르면 촬영 화면으로 이동합니다.
가운데 촬영 버튼을 누르면 사진이 촬영되고, 편집 화면으로 이동합니다.
카메라 전환 버튼으로 전면, 후면 카메라를 전환할 수 있고, 앨범에서 선택 버튼으로 앨범 사진을 등록할 수도 있습니다.
참고로 왼쪽은 현재 앱 스토어에 올라가 있는 버전이고, 오른쪽은 현재 개발 중인 버전이에요.
현재 버전은 선 이미지 업로드와 메모리 최적화를 위해 1179 * 1179 사이즈로 업로드를 하는데요.
리사이징을 하다 보니 화질이 낮아져서 아쉽다는 피드백이 있었습니다.
그래서 고해상도 업로드 기능을 추가해서 사용자에게 선택권을 주었습니다.
고해상도 업로드를 사용하면 원본 해상도 그대로 업로드할 수 있습니다. (정사각형 비율 Crop은 그대로 진행됩니다)
3. 도전 기록 편집
촬영을 하거나 앨범에서 사진을 선택하면 편집 화면으로 이동합니다.



편집 화면에서는 카테고리, 제목, 내용을 편집할 수 있습니다.
여기도 사용자 편의성을 위해 고려한 점이 있어요.
바로 기본 설정입니다.
카테고리는 미설정으로 기본으로 설정되고, 홈에서 특정 카테고리를 선택한 뒤 진입하면 해당 카테고리로 설정됩니다.
예를 들어, 다이어트 카테고리에서 촬영 버튼을 누르면 다이어트 카테고리로 설정 돼요.
제목도 매번 입력하면 귀찮을 수 있으니 날짜를 이용해 기본 제목을 설정해 줍니다.
내용은 아예 입력하지 않아도 돼요.
그래서 그냥 바로 완료 버튼을 눌러도 적절히 봐줄 만한 내용이 채워져서 기록을 등록할 수 있습니다.

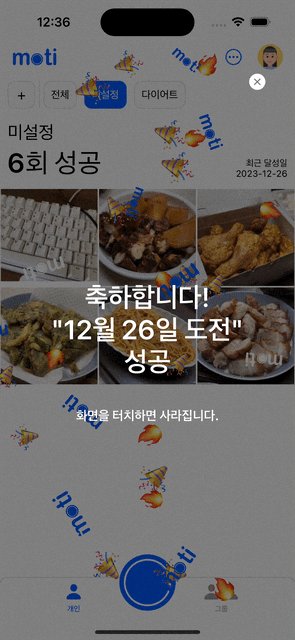
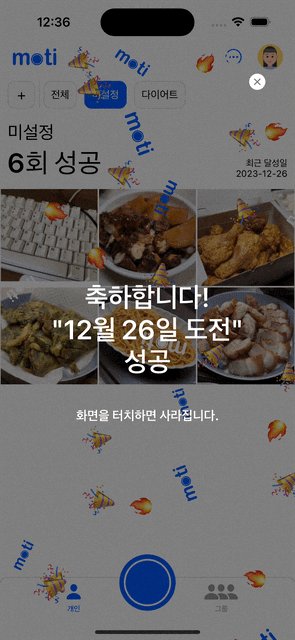
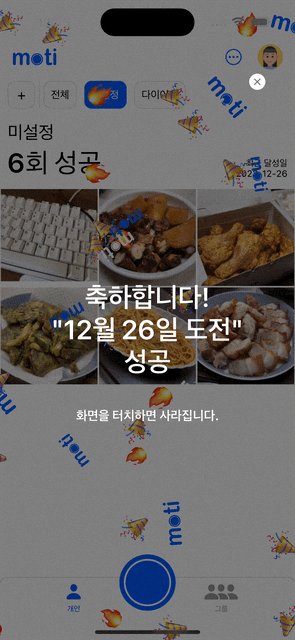
등록을 완료하면 축하 화면이 나옵니다.
그냥 사진만 띠링 추가되니 너무 심심하고, "이게 도전이야..?"라는 생각이 들었습니다.
그래서 이렇게 화려한 축하 화면을 만들어서 동기 부여 요소를 추가했어요.
이 기능을 구현할 때... 대체 어떻게 구현하는 걸까? 고민을 많이 했는데 정말 쉽더라고요.
CAEmitterLayer를 이용하고 종류, 속도, 크기 등을 설정하니 Core Animation이 자동으로 뿌려주었습니다.
이전까지는 어려워 보여서 시도조차 안 했는데요. 막상 해보니 쉬워서 뿌듯하기도 하고 반성도 했습니다.
혹시 코드가 궁금하시다면 https://github.com/boostcampwm2023/iOS02-moti/blob/develop/iOS/moti/moti/Presentation/Sources/Presentation/Celebrate/CelebrateViewController.swift 해당 링크를 확인해 주세요.
4. 그룹 참여
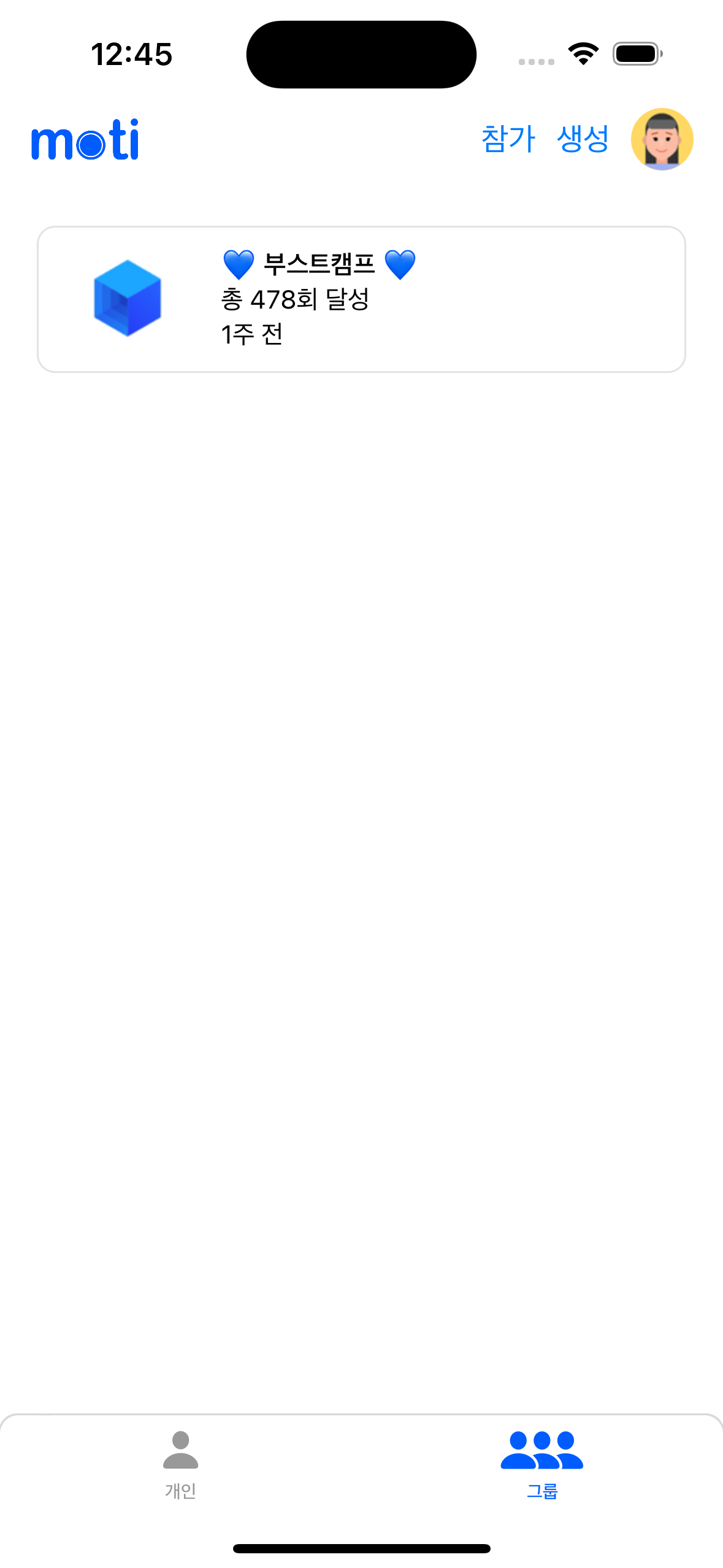
moti에는 그룹 참여도 가능합니다.



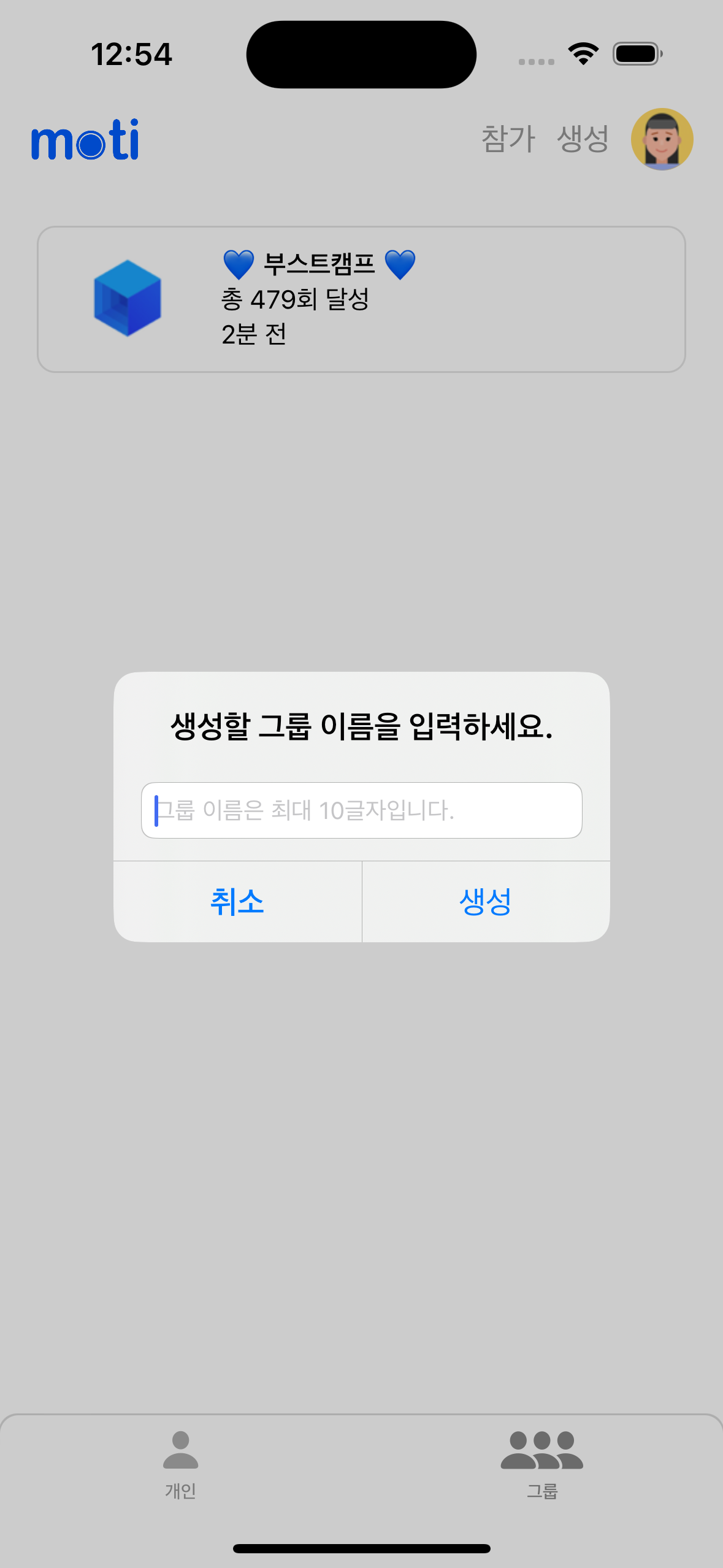
그룹 탭으로 이동하면 현재 참여한 그룹이 나옵니다.
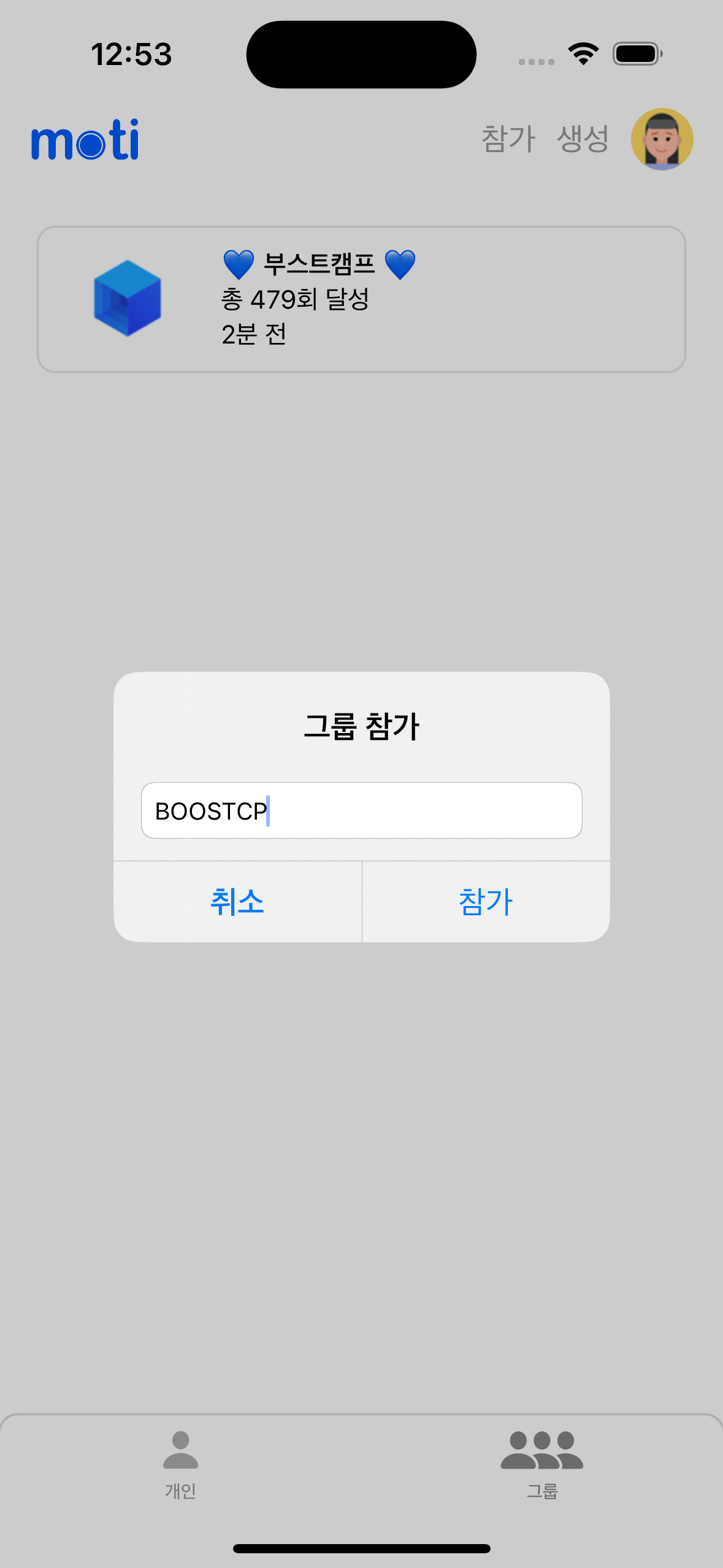
그룹 코드를 이용해 그룹에 참여할 수도 있고, 새로운 그룹을 생성할 수도 있습니다.
혹시 사진이 많이 올라와 있는 부스트캠프 그룹에 들어오고 싶으시다면 BOOSTCP를 입력하여 참여하면 됩니다.


그룹에서는 홈 화면의 기록에서 프로필 사진을 표시해 줘서 누가 기록을 했는지 쉽게 파악할 수 있습니다.
또, 상세 화면에서 이모지를 표시해줘서 다른 사람의 도전 기록에 반응해 줄 수 있습니다.
그룹이라는 아이덴티티를 살리기 위해 이 두 가지를 살려 구현했어요.
기술적 고민 스포
moti 앱을 개발하며 고민한 내용을 가볍게 소개드리겠습니다.
이후 작성될 포스팅 스포 느낌으로 봐주시면 좋을 거 같아요.
클린 아키텍처와 Swift Pacakage 모듈화
moti 프로젝트는 클린 아키텍처와 MVVM-C로 구현되었습니다.
저희 팀이 이 아키텍처를 선택한 이유와 Coordinator 적용 유무, 방법을 고민했습니다.
모듈화는 반신반의하며 적용했습니다.
과연 우리 프로젝트 사이즈에서 모듈화가 의미가 있을까 의심하는 시간이었습니다.
모듈화를 적용해서 프로젝트를 개선하자! 보다는 "모듈화가 그렇게 좋다는데 진짜 좋을까?"라는 생각에 초점을 맞춰서 적용해 봤습니다.
Interaction Animation
moti 앱의 대주제는 "사용자 편의성"입니다.
사용자의 자연스러운 사용성을 위해 인터랙션 애니메이션도 적절히 적용했습니다.
어떤 인터랙션에 애니메이션을 넣었는지, 이 과정에서 어떤 어려움이 있었는지 다뤄보겠습니다.
다운 샘플링과 메모리 최적화
moti 앱에는 사진이 굉장히 많이 표시됩니다.
따라서 다운 샘플링이 필수입니다.
다운 샘플링을 이용한 메모리 최적화와 Jeongfisher를 이용한 2차 메모리 최적화 과정을 다루겠습니다.
이 과정에서 받은 피드백도 함께 공유해 볼게요.
보이스 오버
최근 접근성이 핫한 이슈죠?
큰 기업 이야기지만... 내년부터 모바일에도 접근성 기능이 필수가 되었습니다.
저희 moti 앱을 개발할 때도 "우리 앱은 사진이 많은데 시각 장애인이 우리 앱을 어떻게 사용할 수 있을까?"라는 고민을 했고,
보이스 오버를 적용해 보며 접근성을 고민했습니다.
마무리
moti 앱 소개와 기술적 고민 스포를 마쳤습니다.
다음 주부터 기술적 고민에 대한 포스팅을 다뤄보겠습니다.

글을 읽으며 moti 앱에 흥미가 생겼다면 한 번 다운로드해보시고, 피드백도 주시면 감사하겠습니다!
성장하는 개발자, 성장하는 앱이 되도록 노력하겠습니다~
감사합니다.
아직은 초보 개발자입니다.
더 효율적인 코드 훈수 환영합니다!
공감과 댓글 부탁드립니다.
