서론
넷플릭스 클론 코딩 - 1은
Amr 유튜브 채널의 Building Netflix App in Swift 5 and UIKit - (Xcode 13, 2021) 에피소드 1, 2, 3, 4 내용입니다.
아직 초반이라 그런건지, 클론 코딩이라 그런건지 코드를 보면 확실히 일회성 코드라고 느껴졌습니다.
이런 부분은 포스팅에 기록해두고 리팩토링을 하며 유의미한 클론 코딩 경험을 가지려고 합니다.
구현 내용
에피소드 1, 2, 3, 4에서는 아래 내용을 진행했습니다.
- TabBar 생성
- ViewController 파일 생성 및 TabBar 등록
- HomeVC에 TableView 추가
- Table HeaderView 추가
- 네비게이션바 설정
- 위로 스크롤 시 네비게이션바가 숨겨지도록 설정
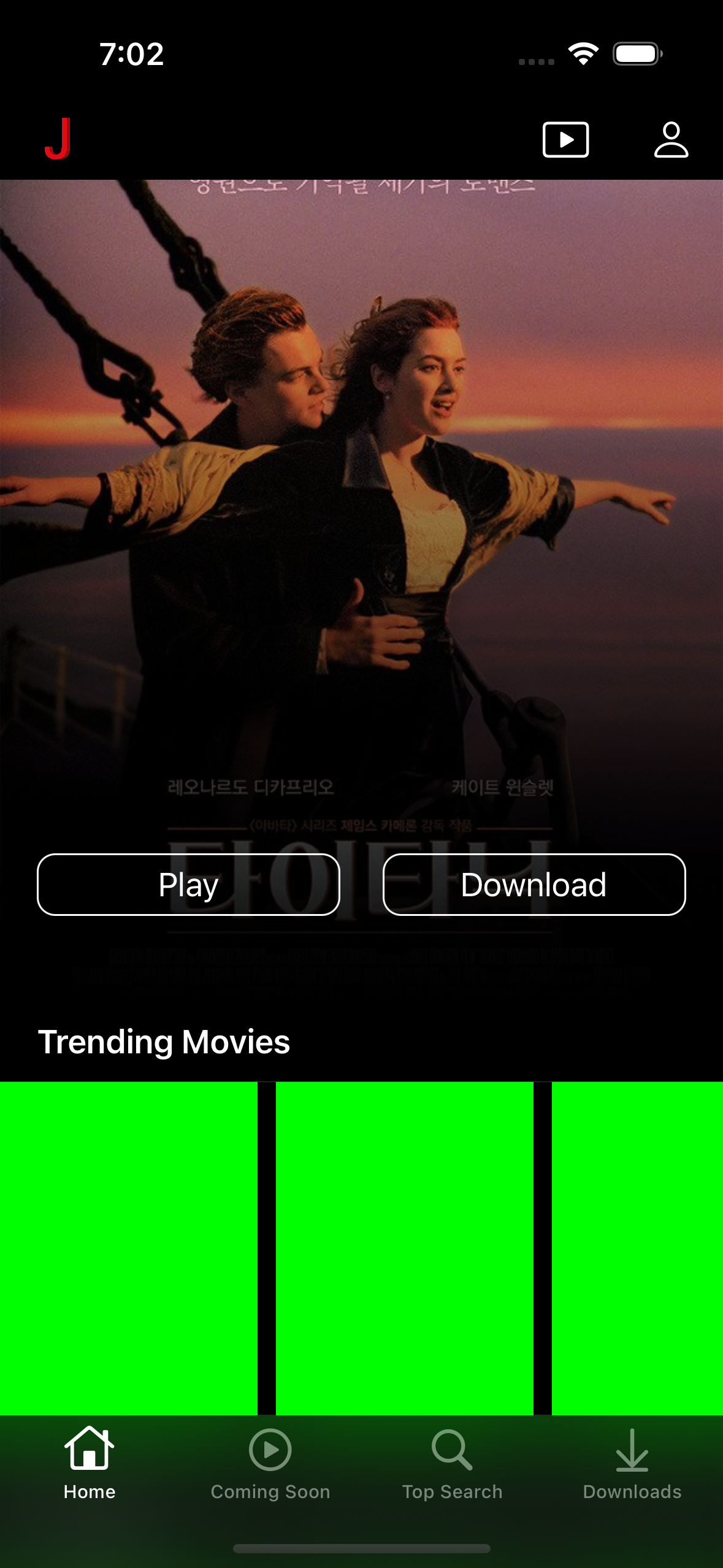
아래는 지금까지 구현한 스크린샷입니다.

UI 구현
UI는 모두 코드 베이스로 구현하고 있습니다.
이와 관련하여 달린 댓글에는 "코드와 스토리보드 모두 좋은 방법이다. 다른 가이드 영상들은 대부분 스토리보드를 기준으로 설명하기 때문에 이번 영상에서는 코드 베이스로 UI를 구현했다. 또한, 스토리보드는 모든 UI가 런타임에 구현되기 때문에 코드의 장점도 있다."라고 적혀있었습니다.
저는 큰 틀은 스토리보드로, 세부적인 UI는 코드로 구현하는 것을 좋아하기 때문에 이또한 리팩토링을 해보려고 합니다.
테이블 구현
넷플릭스 앱은 가로로 스크롤이 가능한 여러 섹션으로 이루어져 있습니다.
클론 코딩 영상에서는 테이블뷰 + CollectionView를 이용해 구현하고 있는데요.
Compositional Layout을 이용하면 성능, 코드가 더 효율적으로 변할 것이라고 생각했습니다.
일단은 그대로 따라하고 리팩토링 단계에서 수정해볼까 합니다.
네비게이션바 스크롤 구현
위로 스크롤하면 네비게이션바도 함께 스크롤되도록 구현했습니다.
func scrollViewDidScroll(_ scrollView: UIScrollView) {
let defaultOffset = view.safeAreaInsets.top
let offset = scrollView.contentOffset.y + defaultOffset
//아래로 스크롤을 하면 네비게이션바가 함께 올라가도록 구현
navigationController?.navigationBar.transform = .init(translationX: 0, y: min(0, -offset))
}스크롤의 offset을 구해서 네비게이션바가 움직이도록 구현했습니다.
지금까지는 네비게이션바 설정이 어려울줄 알았는데 간단하게 구현되서 놀랐습니다.
ScrollView의 메서드이므로 테이블뷰 뿐만 아니라 여러 ScrollView의 자식뷰에서 응용할 수 있을듯 합니다.
아이콘 제작
클론 코딩이지만 이왕 하는거 제대로 해야하지 않겠습니까? ㅎㅎ
Jetflix라는 이름으로 프로젝트를 진행하고 있는데요.
아이콘도 이에 맞춰 제작했습니다.


가짜 넷플릭스 느낌이 나도록 제작해봤는데 어떤가요? ㅎㅎ
리팩토링 계획
- ViewController 공통 코드 Parent ViewController로 공통화
- 스토리보드와 코드 혼합 사용하여 UI 구현
- TableView + CollectionView 구조를 Compositional Layout으로 변경
감사합니다.
아직은 초보 개발자입니다.
더 효율적인 코드 훈수 환영합니다!
공감과 댓글 부탁드립니다.
