홈 화면 기능 구현
TLDR 홈 화면은 긴 글을 입력하고 버튼을 누르면 서버에 긴 글을 전송합니다.
오늘은 ViewModel 구현과 서버에 전송하는 부분에 대해 다루겠습니다.
ViewModel 구현
홈 화면의 기능이 많지 않기 때문에 ViewModel도 그리 길지 않습니다.
ViewModel은 구조체를 이용해서 구현했습니다.

상속, 객체 비교같은 클래스의 특성을 이용하지 않기 때문에 구조체를 이용했어요.
그리고 ViewModel에서 text 데이터를 가지고 있게 했습니다.


사용자가 text를 입력하면 updateText 메서드를 통해 해당 Observable의 데이터를 갱신합니다.
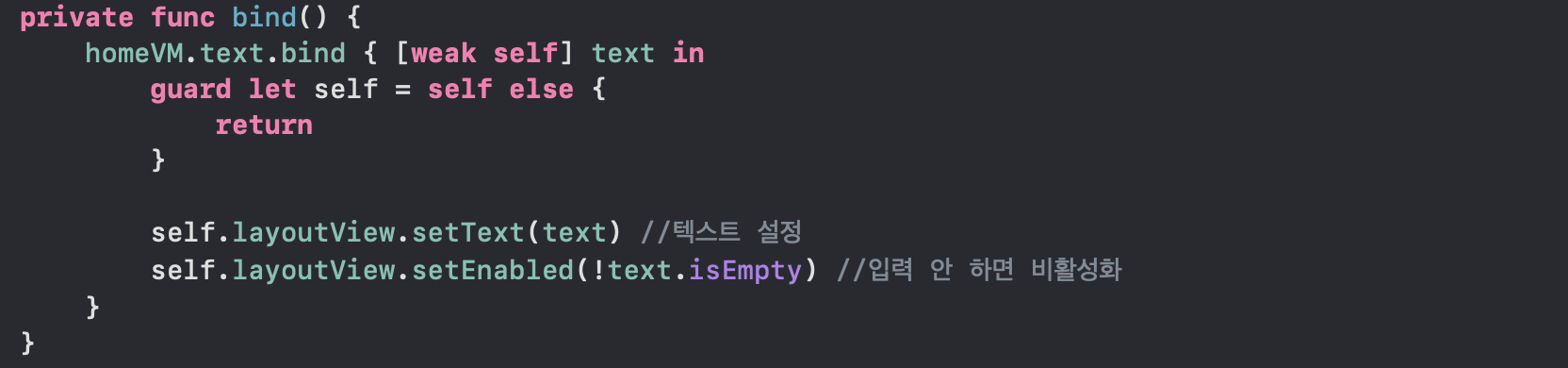
text가 갱신되면 ViewController의 데이터 바인딩 부분에서 View를 업데이트 합니다.

TextView에 text를 넣고, text가 비어있는지 체크하여 요약하기 버튼의 활성화 여부를 결정합니다.
그럼 이 text를 갱신시키는 곳을 알아봅시다.
text는 키보드 입력과 Paste 버튼, Reset 버튼 이벤트가 발생하면 갱신됩니다.
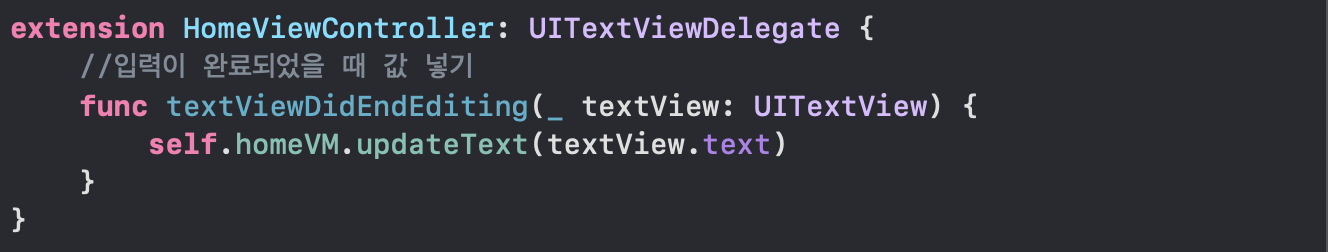
키보드에서 텍스트를 입력하는 것은 UITextViewDelegate의 textViewDidEndEditing 메서드를 이용했습니다.
UITextViewDelegate는 extension으로 분리하여 가독성을 높였어요.

입력이 완료되면 ViewModel의 updateText 메서드로 텍스트를 전달해서 ViewModel의 데이터를 갱신합니다.
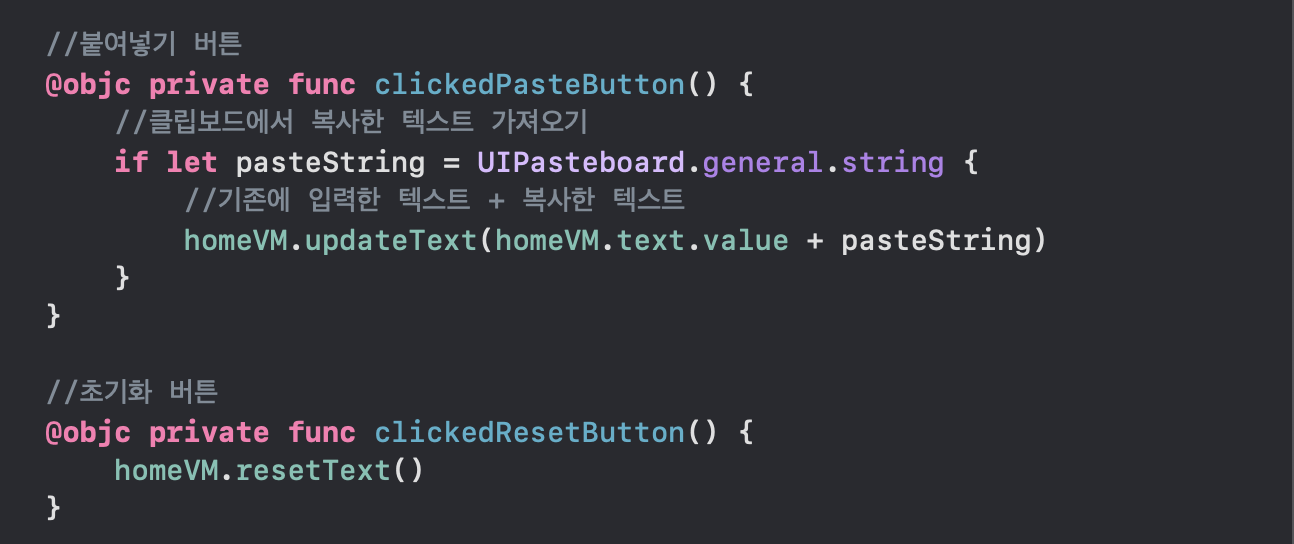
Paste 버튼과 Reset 버튼은 각각 클립보드의 복사된 글을 넣고, 모든 입력을 지우는 버튼입니다.

Paste 동작은 키보드 입력과 동일하게 updateText를 사용했는데요.
Reset은 빈 텍스트를 전달하는 것보다 reset 메서드를 따로 구현하는게 가독성이 좋아서 분리했습니다.
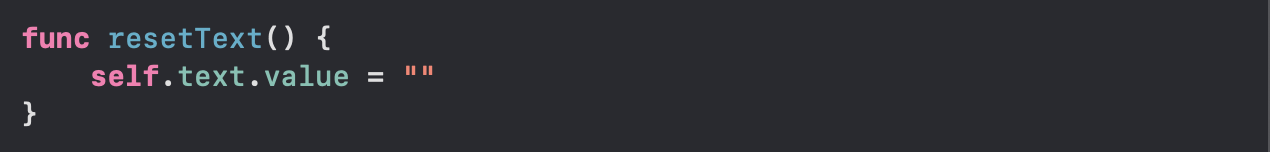
resetText 메서드 안에서는

text의 value를 초기화하고 있어요.
서버 통신
텍스트 입력이 끝나고 "요약하기" 버튼을 누르면 텍스트를 서버로 전송합니다.
HTTPS의 POST 메서드로 데이터를 전송하는데요.

딱히 특별한 부분은 없어서 후루룩 넘어가겠습니다 ㅎㅎ
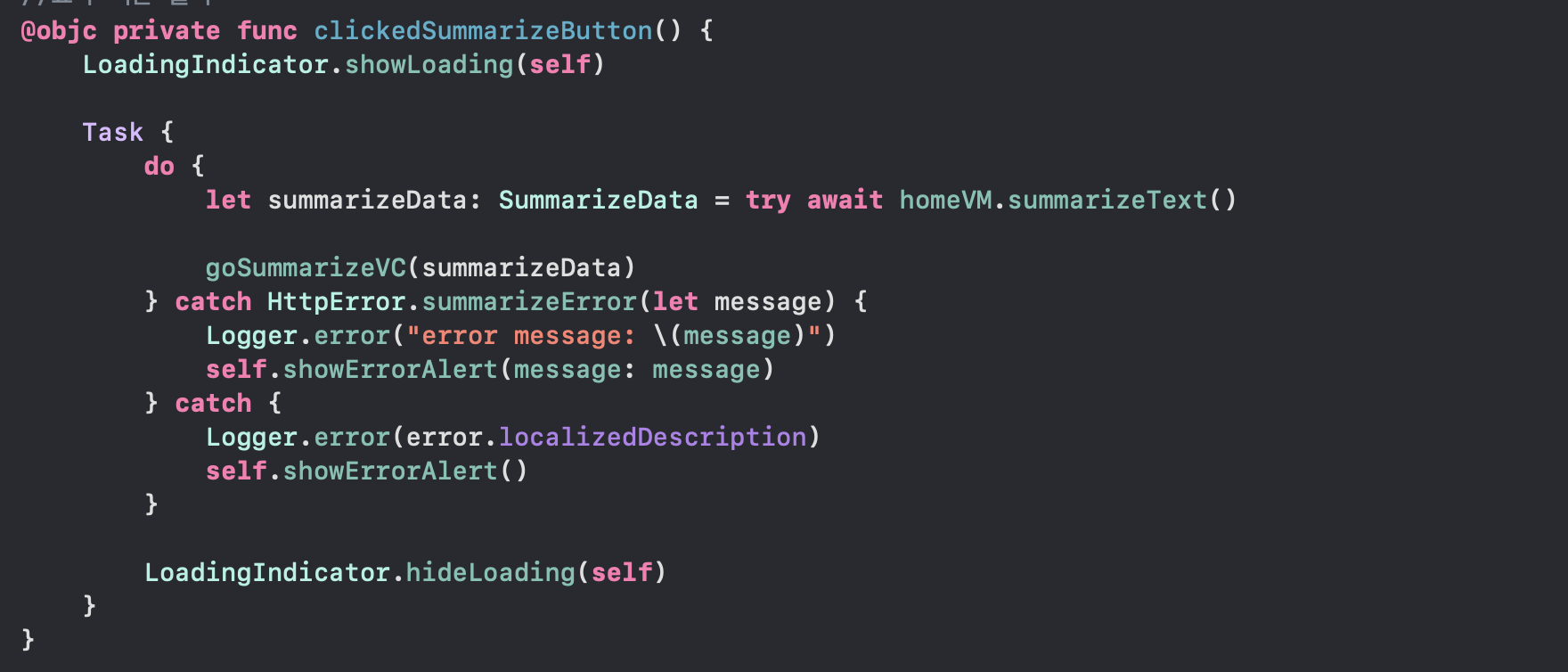
버튼을 누르면 실행하는 로직은 아래와 같습니다.

로딩 인디케이터를 보여주고 post 통신을 진행합니다.
post 과정이 성공적으로 끝나면 다음 화면으로 이동하고, 에러를 throw하면 catch 로직을 수행합니다.
마지막에는 로딩 인디케이터를 숨겨요.
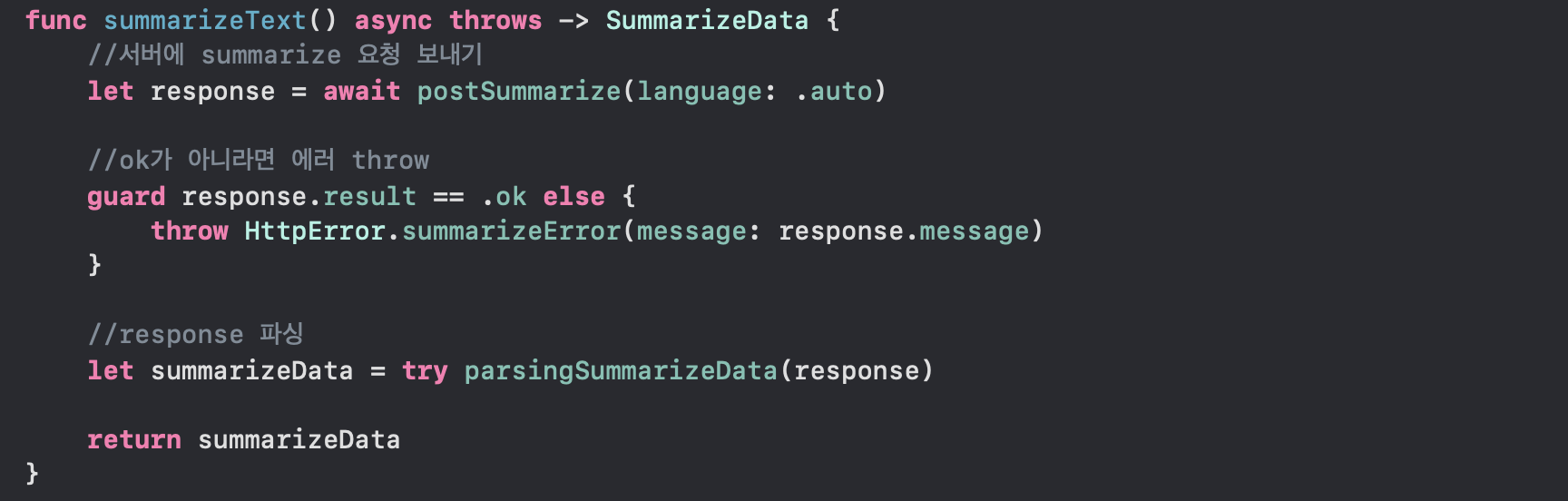
ViewModel의 summarizeText 메서드를 보겠습니다.

summarizeText 메서드는 postSummarize 메서드를 이용해 post 통신을 하고,
parsingSummarizeData 메서드로 데이터를 파싱한 뒤 반환합니다.
만약 response가 ok가 아니라면 통신 에러를 throw 합니다.
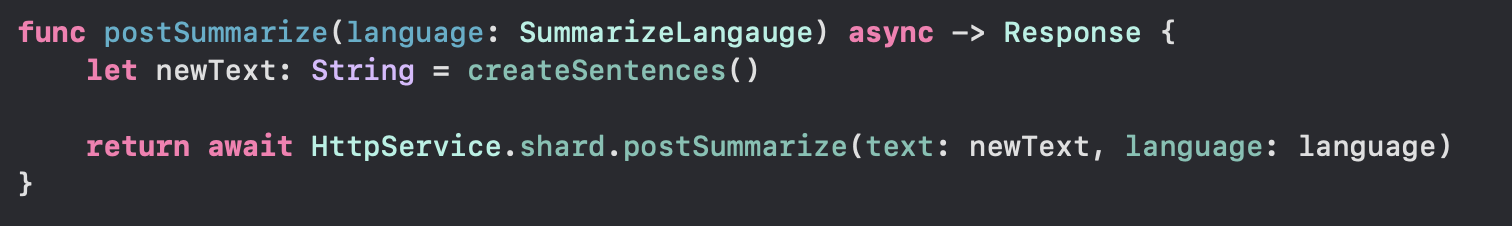
postSummarize는 실제로 post 통신이 일어나는 메서드입니다.

요약할 텍스트와 요약 언어를 서버에 전달하고 response를 반환합니다.
createSentences는 입력한 텍스트에 온점(.)이 없는 문장에 온점을 추가해서 서버에서 문장으로 인식할 수 있도록 작업합니다.
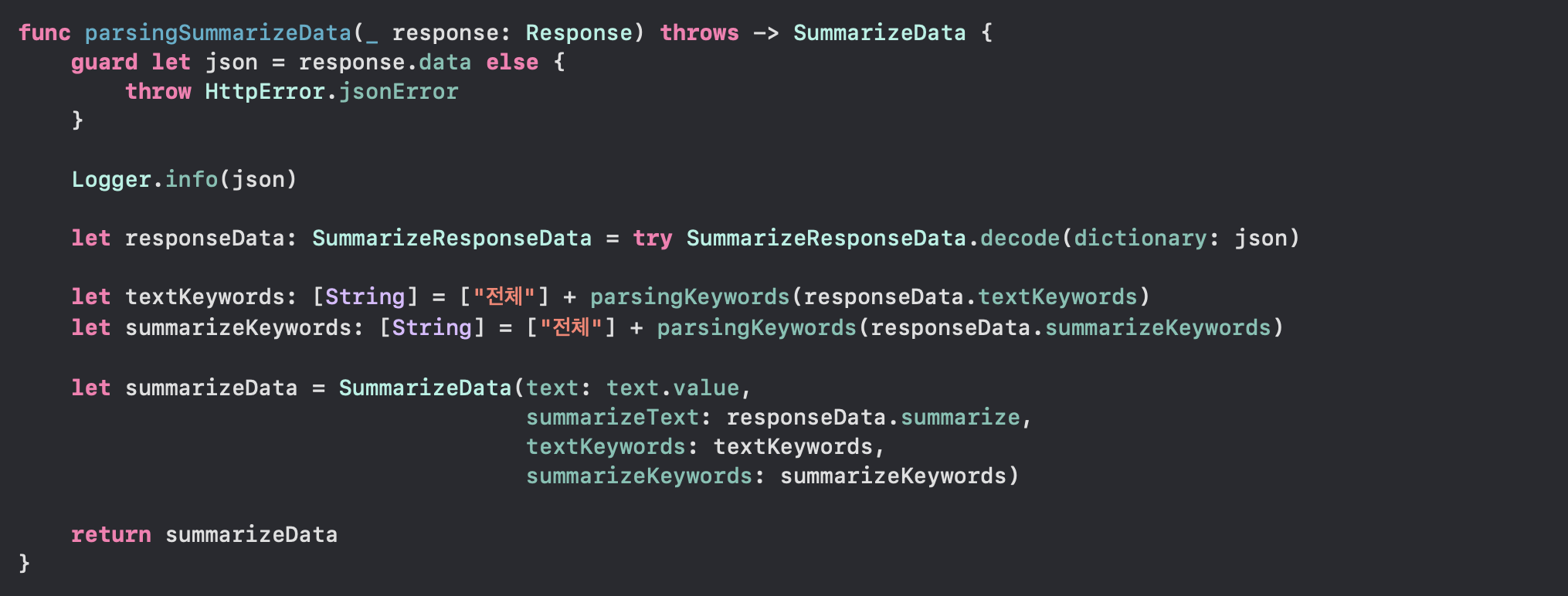
parsingSummarizeData 메서드를 이용해 데이터를 파싱합니다.

response의 data가 nil이면 jsonError를 반환하고, 정상일 때만 데이터 파싱을 진행합니다.
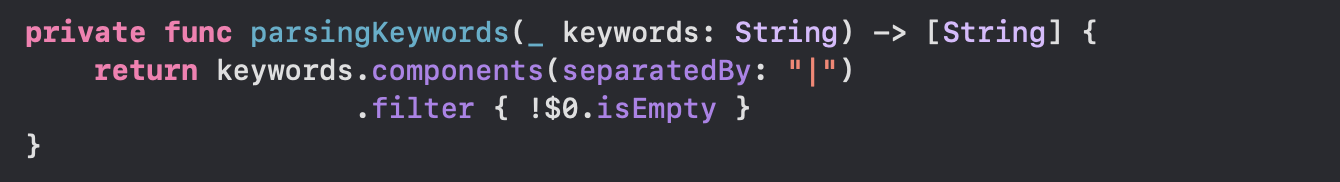
키워드들이 배열이 아니라 문자열로 오기 때문에

위 메서드를 이용해 잘라줍니다.
키워드에는 공백도 있을 수 있어서 빈 문자열은 filter를 이용해 걸러줬어요.
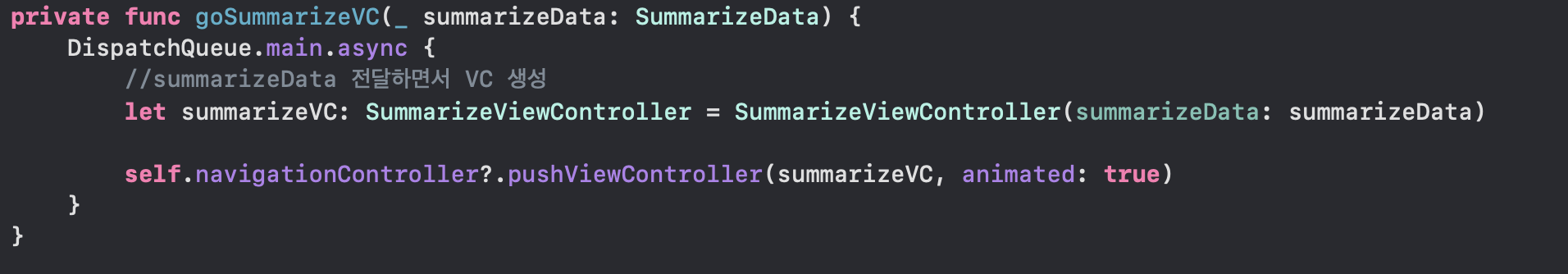
이런 과정을 거쳐 SummarizeData를 얻으면 다음 화면으로 전달합니다.

화면 이동은 View 구현 포스팅(TLDR 개발 일지 - 홈 화면 View 구현)에서 다루었기 때문에 여기서는 패스할게요!
마무리
다음 포스팅은 SummarizeViewController의 View 구현 포스팅입니다.
CollectionView를 이용해 태그 리스트를 만드는 것이 주 내용일 거 같네요.
감사합니다!
아직은 초보 개발자입니다.
더 효율적인 코드 훈수 환영합니다!
공감과 댓글 부탁드립니다.
