TLDR 앱에서 집중한 점
TLDR 앱은 기능도 하나고 화면도 두 개 뿐인 작은 앱입니다.
지난 프로젝트들과 비교했을 때 기능은 가장 적지만, 기획 고민은 가장 많이 한 프로젝트가 아닐까 싶습니다.
이번 프로젝트는 사용자 입장에서 생각하려고 노력했습니다.
어떻게 구현하면 사용자가 편할까? 사용자가 정말 이 기능을 좋아할까? 라는 생각을 가지고 회의하면서 기획을 구체화했습니다.
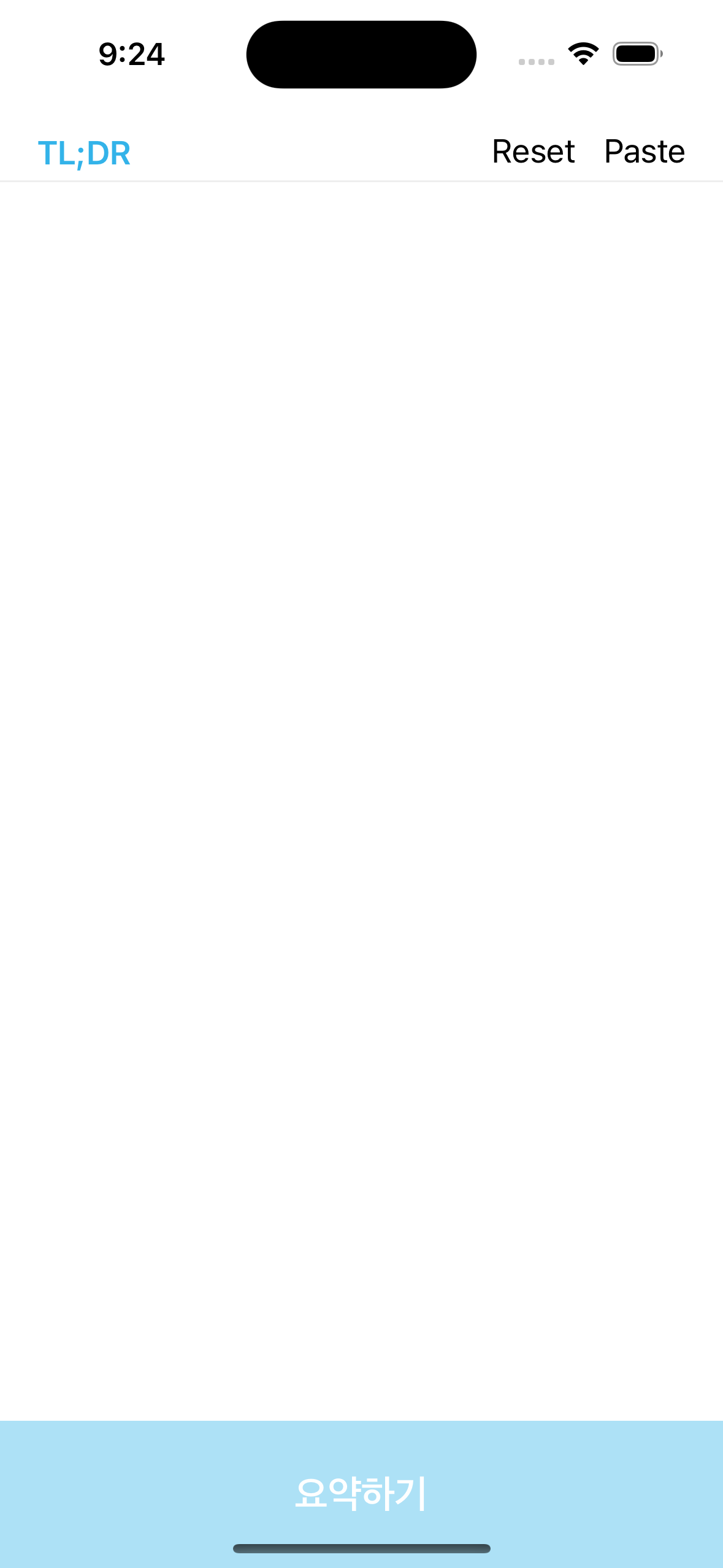
메인 화면



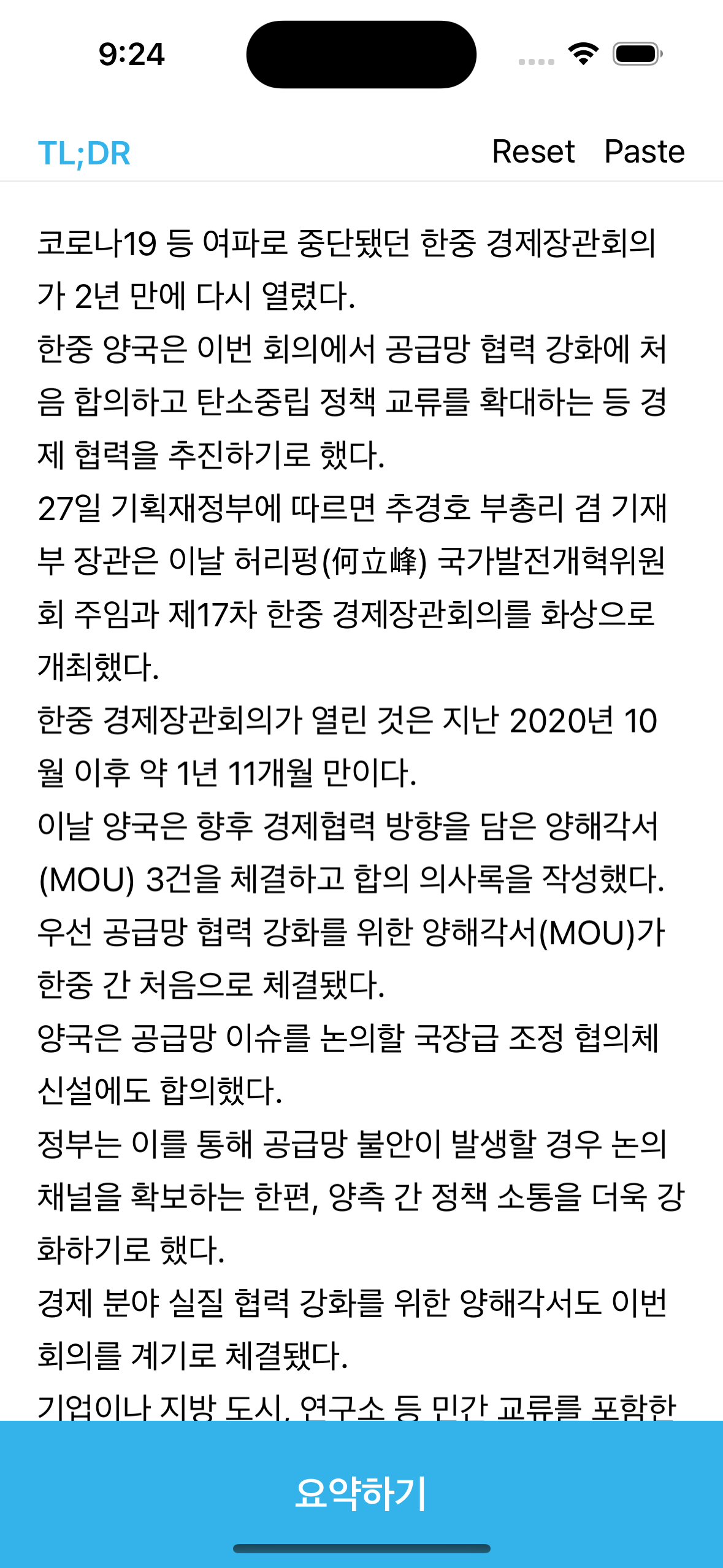
메인 화면에서는 텍스트를 입력할 수 있습니다.
지난 포스팅에서 사용자가 붙여넣기를 더 쉽게 할 수 있는 방법이 없을까 고민하고 있다고 말씀 드렸었는데요.
상단바에 TL;DR 텍스트만 있는 게 무의미한 것 같아 이를 수정해서 Reset 버튼과 Paste 버튼을 추가했습니다.
Paste 버튼
Paste 버튼은 사용자가 쉽게 붙여넣기를 할 수 있도록 추가했습니다.
사용자가 긴 글을 입력하거나 다른 곳에서 복사한 텍스트를 TLDR 앱에 붙여넣을 때를 생각해 보세요.
아이폰의 기본 기능을 이용하면 "텍스트뷰 커서 클릭 -> 붙여넣기 클릭"으로 두 번 터치를 해야 합니다.
Paste 버튼을 추가한 결과 한 번의 터치로 붙여넣기를 할 수 있게 되었습니다.
Reset 버튼
Reset 버튼은 텍스트뷰 초기화 버튼입니다.
제가 직접 시연 해봤을 때 긴 글을 하나 하나 지우는 게 너무 불편했습니다.
그래서 Reset 버튼을 추가해 한 번에 지울 수 있도록 했습니다.
온점(.) 로직 추가
서버의 요약 프로그램은 4개 문장 이상일 때만 동작해서 앱에서 문장의 구분을 적절히 나눠줘야 했는데요.
글을 작성할 때 온점을 붙이지 않고 개행으로 문장을 구분하는 경우도 꽤 흔합니다.
예를 들면,
동해물과 백두산이
마르고 닳도록
하느님이 보우하사
우리나라 만세
이렇게 4문장을 작성해서 보내면 온점, 물음표, 느낌표가 없어서 한 문장으로 인식을 했습니다.
요약하기 버튼을 누를 때 개행 문자 앞에 온점, 물음표, 느낌표가 없다면 온점(.)을 붙여주었습니다.
메인 화면에서 고민 중인 내용
Reset 버튼을 실수로 누르는 일에 대비해 "되돌리기" 기능이나 경고 Alert를 추가하는 것을 고려 중입니다.
열심히 쓴 글이 실수 한 번에 날라가면 스트레스가 엄청날 거 같거든요.
상용 앱에서도 무언가를 삭제하는 행위는 Alert를 통해 다시 한 번 확인하는 과정이 많아 이를 참고해서 고민하고 있습니다.
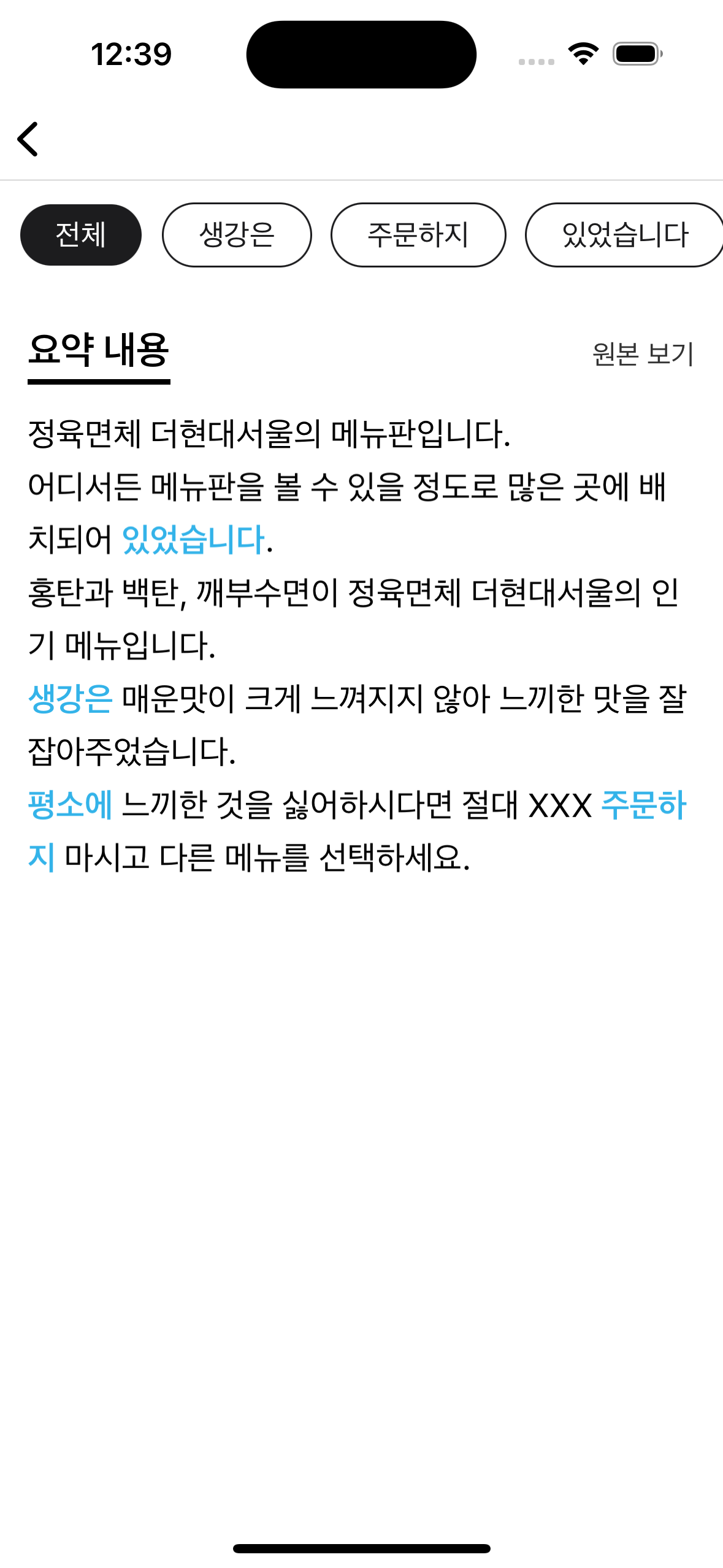
요약 결과 화면



메인 화면에서 "요약하기" 버튼을 누르면 요약 화면으로 넘어갑니다.
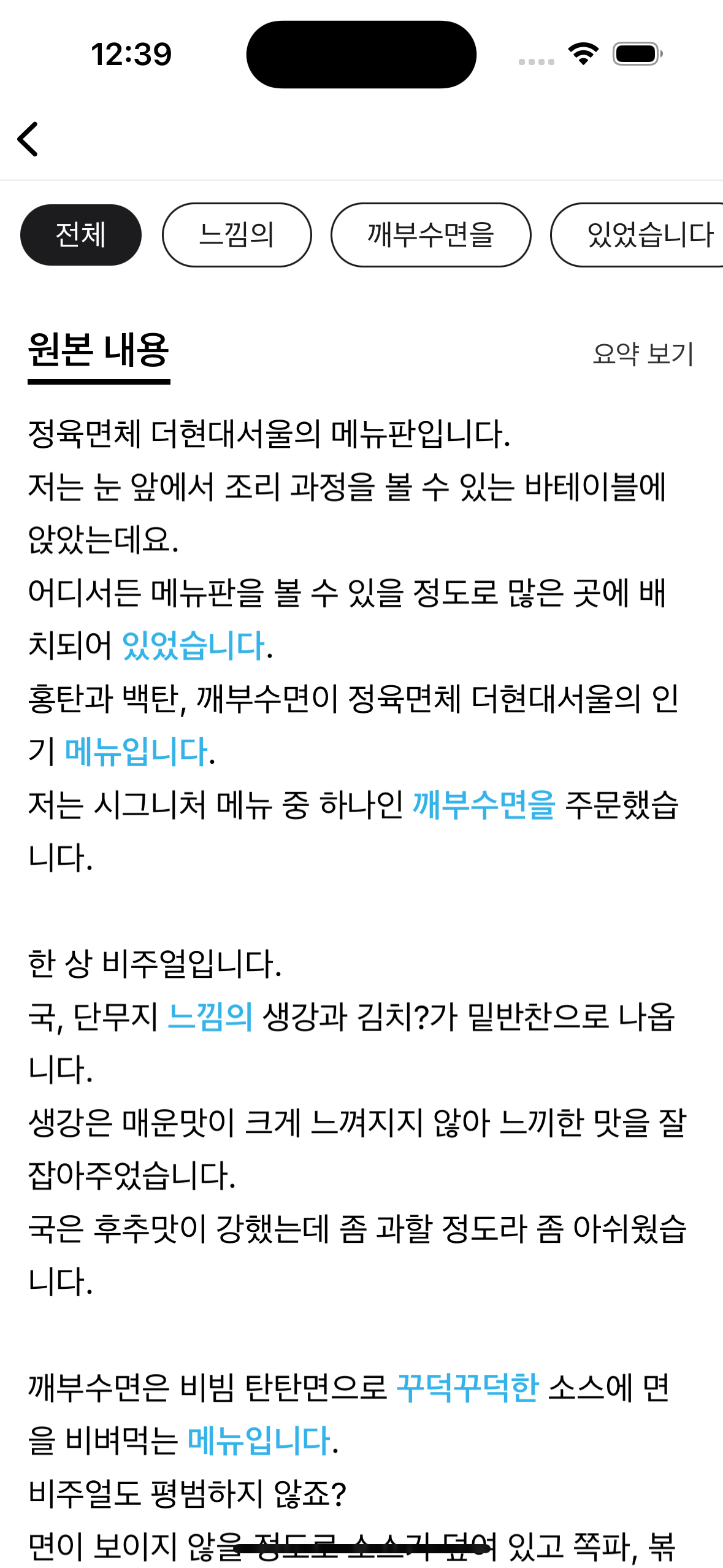
요약화면에서는 요약 결과와 핵심 키워드를 볼 수 있습니다.
저는 제 포스팅의 일부 내용을 요약해보았습니다.
정육면체 더현대서울의 메뉴판입니다.
저는 눈 앞에서 조리 과정을 볼 수 있는 바테이블에 앉았는데요. 어디서든 메뉴판을 볼 수 있을 정도로 많은 곳에 배치되어 있었습니다. 홍탄과 백탄, 깨부수면이 정육면체 더현대서울의 인기 메뉴입니다. 저는 시그니처 메뉴 중 하나인 깨부수면을 주문했습니다. 한 상 비주얼입니다. 국, 단무지 느낌의 생강과 김치?가 밑반찬으로 나옵니다. 생강은 매운맛이 크게 느껴지지 않아 느끼한 맛을 잘 잡아주었습니다. 국은 후추맛이 강했는데 좀 과할 정도라 좀 아쉬웠습니다. 깨부수면은 비빔 탄탄면으로 꾸덕꾸덕한 소스에 면을 비벼먹는 메뉴입니다. 비주얼도 평범하지 않죠? 면이 보이지 않을 정도로 소스가 덮여 있고 쪽파, 볶음깨, 땅콩이 토핑으로 들어갑니다. 탄탄면을 비비면 이런 느낌이 되는데요. 닭가슴살 튀김은 못 참고 하나 먹어버렸어요 ㅋㅋ 탄탄면의 첫 입은 너무 맛있었습니다. 땅콩 소스의 강렬한 고소함과 고추양념의 매콤한 뒷맛으로 처음 느껴보는 맛이었어요. 근데 생각보다 너무 느끼했습니다. 두 입부터는 젓가락이 잘 안 가고 결국에는 세 젓가랏정도 남겼네요 ㅠㅠ 평소에 느끼한 것을 싫어하시다면 절대 XXX 주문하지 마시고 다른 메뉴를 선택하세요.
아래는 요약 결과입니다
핵심 키워드 : 생강은 ,주문하지, 있었습니다
정육면체 더현대서울의 메뉴판입니다. 어디서든 메뉴판을 볼 수 있을 정도로 많은 곳에 배치되어 있었습니다. 홍탄과 백탄, 깨부수면이 정육면체 더현대서울의 인기 메뉴입니다. 생강은 매운맛이 크게 느껴지지 않아 느끼한 맛을 잘 잡아주었습니다. 평소에 느끼한 것을 싫어하시다면 절대 XXX 주문하지 마시고 다른 메뉴를 선택하세요.
어때요? 좀 그럴듯 한가요?
(사실 저는 아직 불만족스러워서.. 백엔드 팀원과 더 얘기해 봐야겠습니다 ㅎㅎ...)
아무튼, 핵심 키워드는 상단에 가로 스크롤로 보여주고 요약 내용은 하단에 텍스트뷰로 보여줍니다.
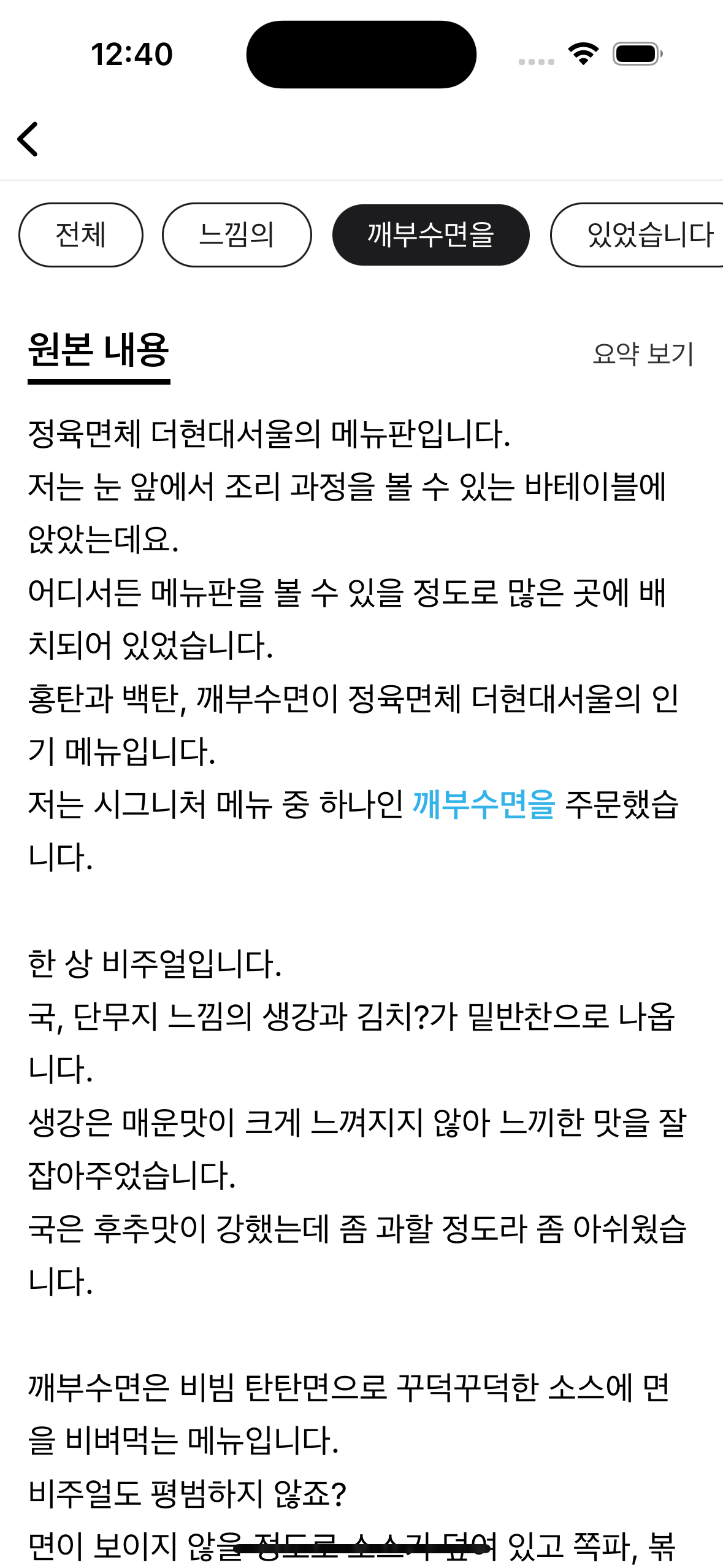
핵심 키워드
요약 내용에는 핵심 키워드를 다른 색으로 강조해서 보여줍니다.
초기 기획은 요약만 하는 거였습니다. 근데 앱의 볼륨이 너무 작더라고요.
그래서 요약 기능과 시너지를 낼 수 있는 추가 기능을 고민해보았습니다.
긴 글을 요약하는 목적은 내용을 쉽게 파악하려는 것이라고 생각했습니다.
그래서 글의 핵심 키워드를 알려주는 기능을 추가하면 시너지가 좋을 것으로 생각하고 추가했습니다.
상단 핵심 키워드 리스트는 다중 선택을 지원합니다.
글에 1개만 강조할 수도 있고, 여러 개를 강조할 수도 있어요.
"전체" 버튼을 추가하여 한 번에 선택, 선택해제도 손쉽게 할 수 있게 했습니다.
요약 보기/원본 보기
핵심 키워드 강조 기능을 추가하니 "원본에도 키워드 강조를 해주면 더 좋지 않을까?" 생각했습니다.
요약 내용이 보여질 때는 "원본 보기" 버튼으로, 원본 내용이 보여질 때는 "요약 보기" 버튼으로 내용을 교체할 수 있습니다.
원본과 요약을 비교할 수 있으니 앱의 의도가 더 잘 살더라구요.
요약 화면에서 고민 중인 내용
백엔드의 요약 로직은 10% ~ 90% 까지 설정할 수 있습니다.
현재는 30%를 기준으로 요약을 하고 있는데요.
이 요약률을 사용자가 설정할 수 있도록 하는 것에 대해 고민 중입니다.
아시다시피 iOS는 자유와는 거리가 멉니다.
자연스럽게 사용해도 최적의 기능을 제공하는 것이 iOS스럽다는거죠.
이번 TLDR 앱에서도 이를 고려해 여러 예시를 이용해 테스트 해보았고 그 최적이 30%였습니다.
그렇지만 사용자가 더 긴 요약 내용을 원하지 않을까? 하는 생각도 들었습니다.
글마다 차이가 있지만 요약 결과가 짧아 아쉬운 적이 적지 않았거든요.
그래서 사용자에게 "짧게", "길게" 이런식으로 선택지를 주는건 어떤가..? 하는 고민을 하고 있습니다.
팀원과 협의해서 사용자를 위한 결정을 해야겠죠 ㅎㅎ
마무리
오늘은 TLDR 앱 기획 내용을 포스팅했습니다.
다음 포스팅에서는 개발 내용을 다루도록 할게요.
감사합니다!
아직은 초보 개발자입니다.
더 효율적인 코드 훈수 환영합니다!
공감과 댓글 부탁드립니다.
