오늘은 아이폰 14 프로의 다이나믹 아일랜드에 대해 포스팅하려고 합니다.
다이나믹 아일랜드의 영향이 생각보다 이곳저곳에서 보여서 짧은 글로 잠시 옮겨보려고 포스팅했습니다.
아이폰 14 프로 딥퍼플


아이폰 12 프로를 사용하다 아이폰 14 프로로 갈아탔습니다.
다이나믹 아일랜드와 체감상 두 배는 커진듯한 카메라가 인상 깊었어요.
기기를 바꾼 간단 후기는 솔직히 150만원어치 소비 포만감은 아니었습니다.
120Hz와 AOD 말고는 그리 큰 차이가 나지 않았어요.
카메라도 일반인이 일반적인 사진 찍기에는 이미 충분했고 다이나믹 아일랜드도 물론 좋지만 그것이 150만원어치 가치가 있냐..? 하기에는 애매하죠.
그럼에도 120Hz가 너무 맘에 들어서 후회는 안 해요 ㅋㅋ ㅠ 이것이 흑우의 마인드인가..
다이나믹 아일랜드
다이나믹 아일랜드는 아이폰 14 프로 ~ 프로맥스에 탑재된 노치의 진화 형태인데요.
생각보다 많은 앱에 다이나믹 아일랜드때문에 UI가 틀어졌더라고요 ㅠㅠ
Safe Area가 아닌 커스텀 뷰로 네비바를 만들거나 offset을 설정했다면 거의 100% 틀어진다고 보면 될 거 같아요.
토스
저희가 자주 사용하는 앱만 몇 개 가져와 봤는데요.
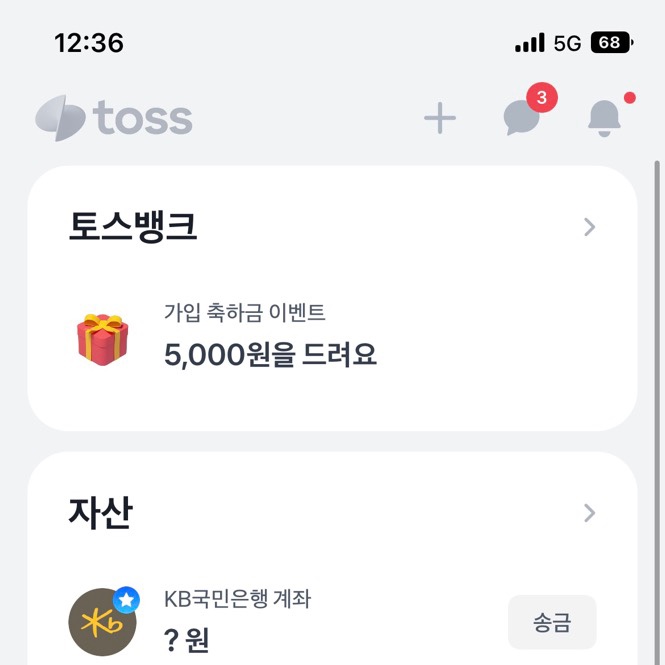
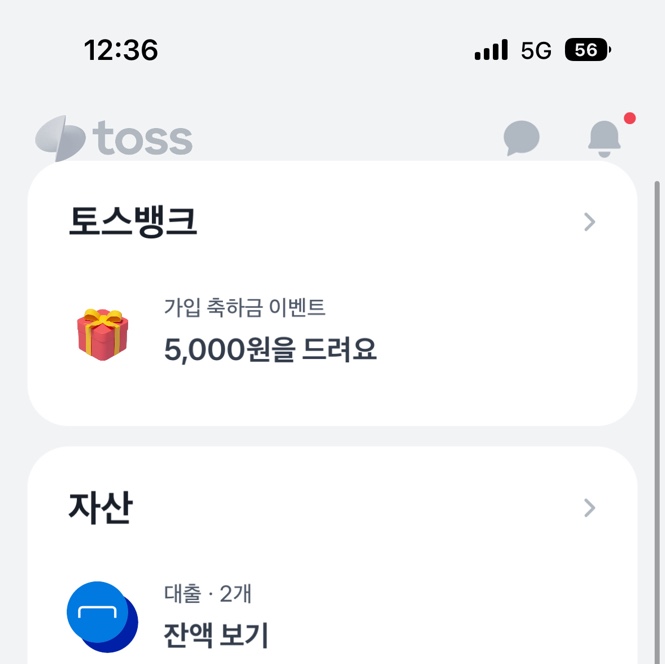
일단 가장 먼저 발견된 토스 앱입니다.


왼쪽이 이전 UI이고 오른쪽이 다이나믹 아일랜드 도입 이후 UI입니다.
SafeArea의 top이 내려오면서 여백이 아예 사라진 모습을 볼 수 있어요.
프론트 깎는 토스라는 말이 있을 정도로 토스는 프론트에 진심인데 안타까운 일입니다.
유튜브
글로벌 앱이자 현대인의 필수 앱인 유튜브도 다이나믹 아일랜드의 영향을 피할 수 없었습니다.
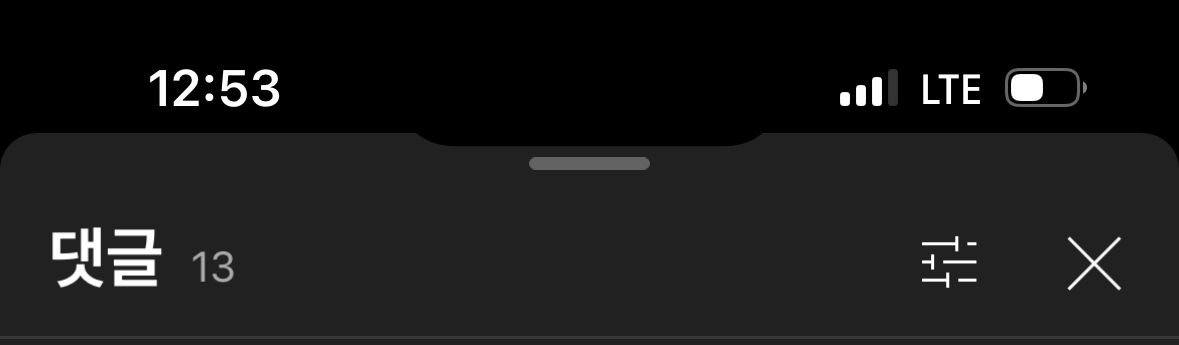
쇼츠의 댓글 창을 최상단으로 보내면 기존에는 노치 바로 아래에 자리 잡았지만
이제는

다이나믹 아일랜드를 침범하는 모습을 보여주었습니다.
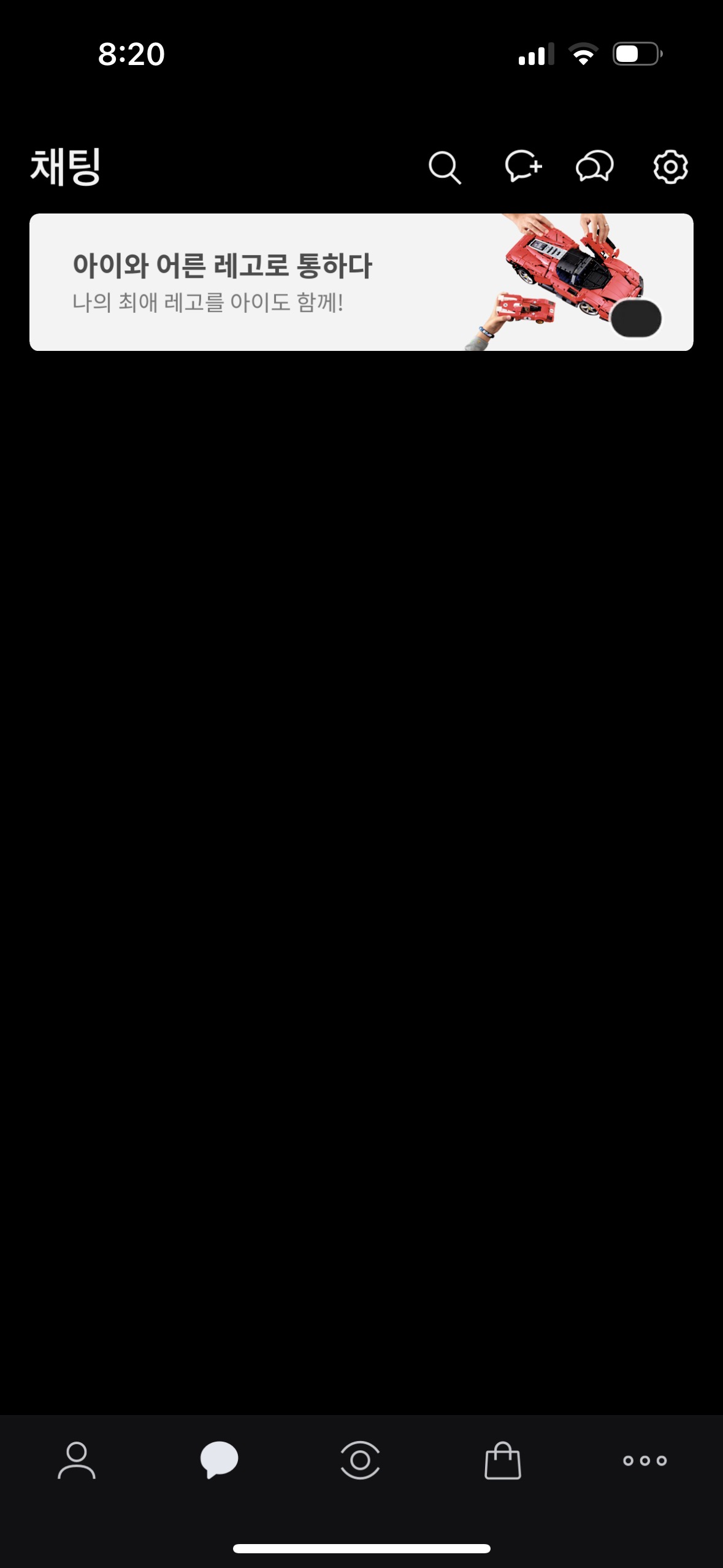
카카오톡
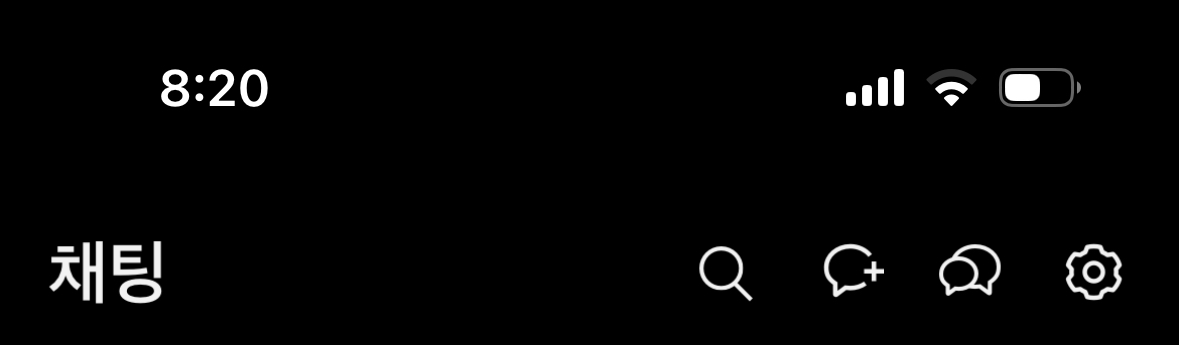
카카오톡은 다이나믹 아일랜드를 침범하진 않지만 상단부가 굉장히 넓어진 모습을 보여주었습니다.

기존에 보기 좋게 있던 margin이 다이나믹 아일랜드가 도입되면서 과하게 margin이 들어간 모습입니다.
심지어 다크모드에서는 검은색 배경이라 다이나믹 아일랜드가 숨겨지면서 횡한 느낌을 주었어요.
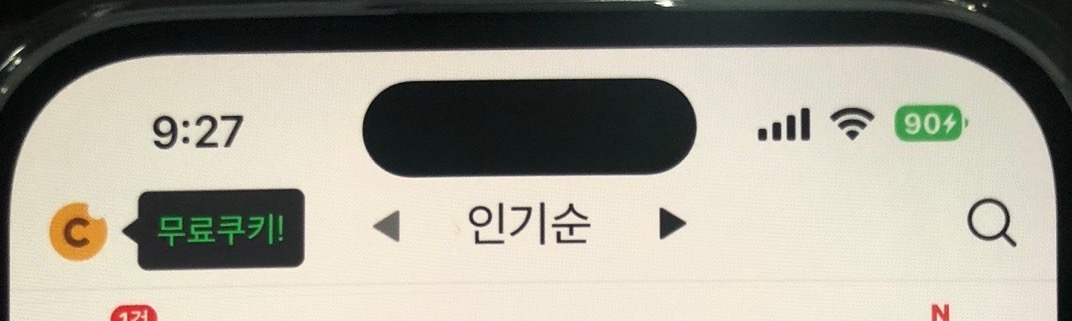
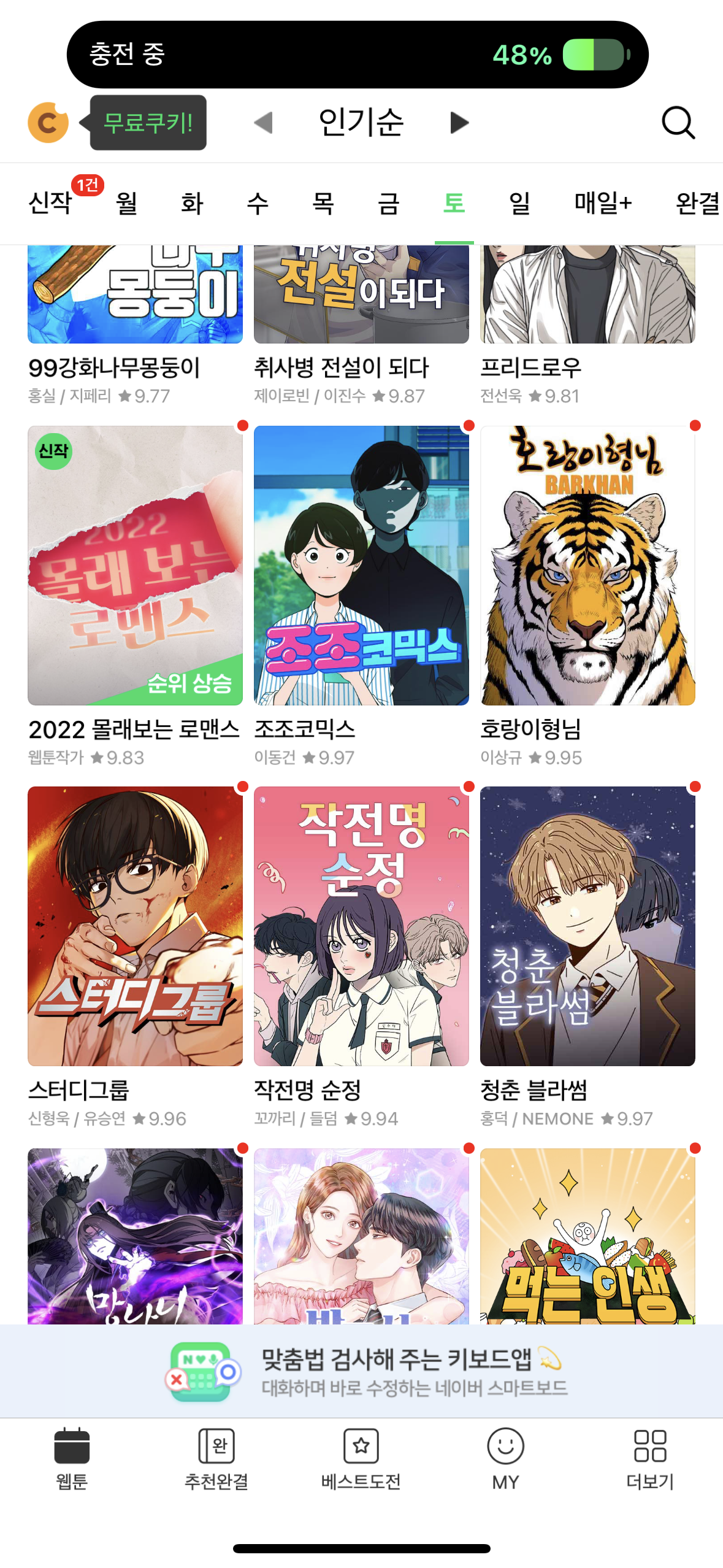
네이버 웹툰
카카오톡처럼 상단 margin의 영향을 피한 앱도 있는데요.
바로 네이버 웹툰입니다.

아마 상단 뷰를 네비바가 아니라 커스텀해서 사용하는 거 같은데요.
다이나믹 아일랜드 바로 아래에 뷰가 들어가면서 적절한 여백을 보여주었습니다.
카카오톡, 유튜브, 네이버웹툰의 상단부를 비교해보면



네이버웹툰 상단부의 여백이 다른 앱들보다 좁다는 것을 느낄 수 있습니다.
그래서 아, 네이버웹툰의 개발자와 디자이너, 기획자는 미래를 보았구나,,,!! 했는데

우측 스크롤 인디케이터가 네이바랑 겹치더라구요 ㅎㅎ;;
웹툰창은 상단을 커스텀하지 않고 네비바를 사용해서 인디케이터 뷰와 겹쳐진 모습을 보여주었습니다.
+)
티스토리도 어마무시하네요.

마무리
개인적으로 다이나믹 아일랜드의 완성도는 60% 언저리인 것 같습니다. 잘 쳐줘도 70%...?
특히 Safe Area의 변경으로 개발자들과 디자이너들이 화가 날 거 같아요.
사용자의 입장에서도 실질적인 컨텐츠 영역이 줄어든게 체감이 될 정도라 긍정적으로 보이지 않았습니다.
아이폰 16까지는 이 포맷을 유지할 거 같은데 어떻게 수정이 이루어질지 걱정이 됩니다.
감사합니다!
아직은 초보 개발자입니다.
더 효율적인 코드 훈수 환영합니다!
공감과 댓글 부탁드립니다.
