[iOS/부스트 코스] iOS 앱 프로그래밍: Sign Up(2) - 화면 구성하기
안녕하세요. 개발하는 정주입니다.

오늘은 네이버 부스트 코스 프로젝트 B-Sign Up의 화면 구성하기를 포스팅하려고 합니다.
목차
공통
모든 화면은 가로로 돌렸을 때 사용성에 이상이 없을 정도의 레이아웃이어야 합니다.
예를 들어, 버튼 가려지거나, 지나치게 레이아웃이 훼손이 되면 안 됩니다.
이를 생각하고 모든 화면을 구성하였습니다.
로그인 화면

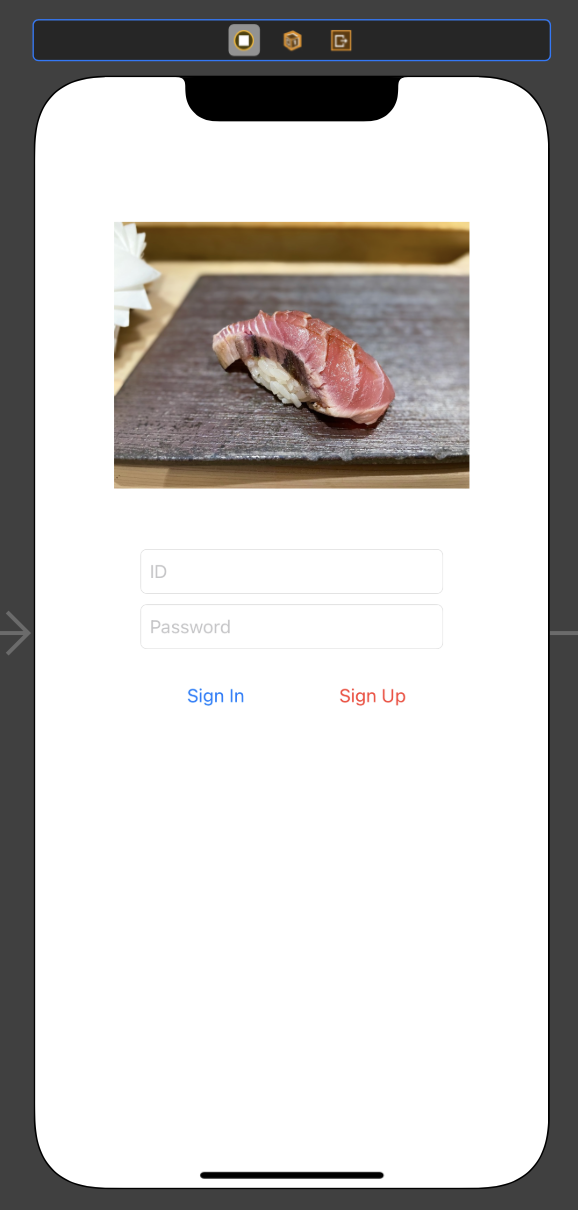
로그인 화면입니다. 최상단에 로고 이미지가 있고 ID 텍스트 필드와 Password 텍스트 필드가 있습니다. 그 아래에는 Sign In, Sign UP 버튼이 있습니다.
이 화면에서 헤맨 점은 기기를 가로로 눕혔을 때 레이아웃 배치입니다.
하단 버튼의 bottom 제약을 주지 않고 가로로 회전 시키니 버튼 하단부가 잘리는 문제가 생겼습니다.
스토리보드 구현으로는 bottom 제약을 동적으로 주는 방법을 모르겠어서 차선책으로 텍스트 필드와 버튼을 Vertical Stack View로 묶고 가운데 정렬을 해주었습니다. 로고 이미지는 Vertical Stack View의 20pt 위에 위치하게끔 제약을 주었습니다.
그 결과 회전을 시켰을 때 이미지가 비율에 맞춰 줄어들고 텍스트 필드와 버튼은 잘리지 않게 되었습니다. 이미지 크기가 너무 작아지지 않도록 하는 방법을 찾고는 있으나 쉽지 않네요.
코드로 화면을 구성할 때는 안정된 레이아웃을 목표로 하려고 합니다.
회원 가입(기본 정보)

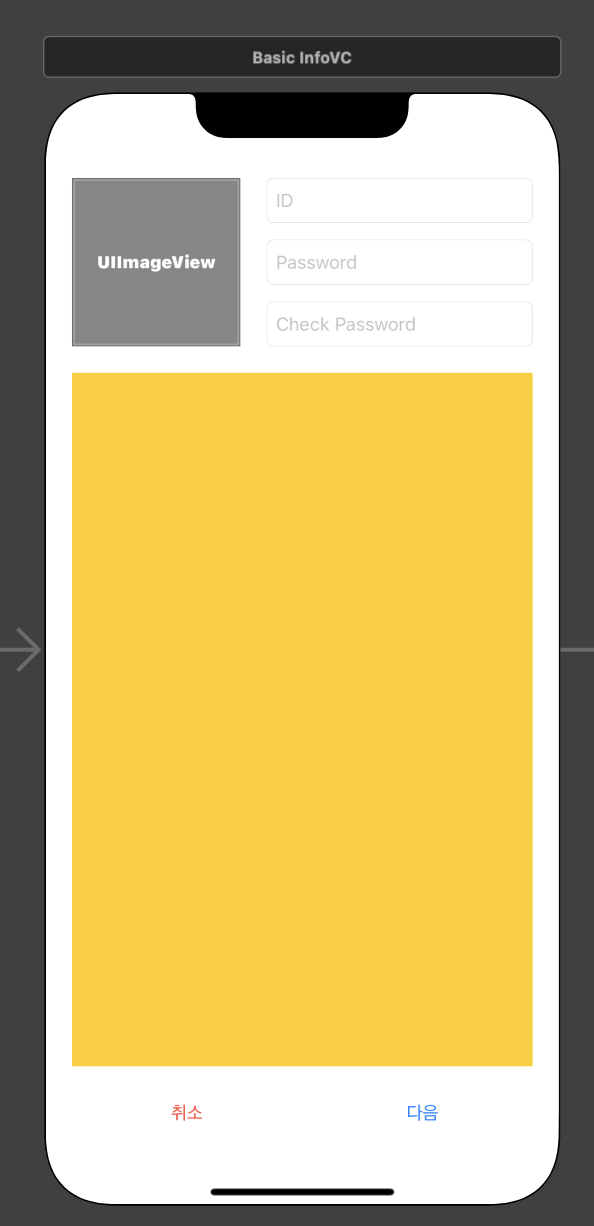
회원 가입(기본 정보) 화면입니다. 상단에는 프로필 이미지를 넣는 ImageView와 Id, Password, Password 확인 텍스트 필드가 있습니다. 중앙에는 자기소개를 넣을 수 있는 텍스트 편집 뷰가 존재합니다. 하단에는 두 개의 버튼이 존재합니다.
이 화면에서는 뷰를 구성하는 데에는 어려움이 없었습니다. 다만, iOS의 TextView는 편집을 지원한다는 사실을 몰라 TextField를 이용해 구현하려는 실수를 했습니다. 결론은 TextView로 교체한 뒤엔 레이아웃 구성에 관련된 문제는 없었습니다. 자세한 이야기는 기능 구현 편에서 다루겠습니다.
회원 가입(부가 정보)

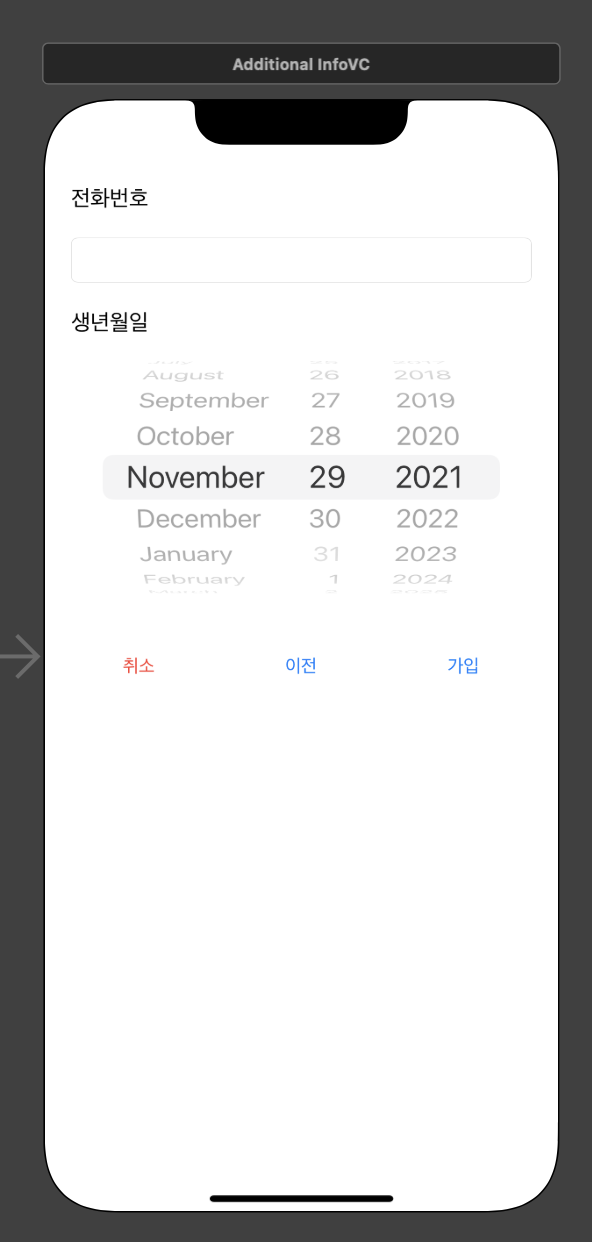
회원 가입(부가 정보) 화면입니다. 맨 위에는 Label과 전화번호를 입력할 수 있는 텍스트 필드가 있고 가운데에는 날짜를 선택할 수 있는 Date Picker가 있습니다. 위 사진에는 안 보이지만 Date Picker에서 날짜를 선택하면 생년월일 Label 옆에 선택한 날짜가 텍스트로 보입니다. 아래에는 세 개의 버튼이 있습니다.
해당 화면에서는 생년월일의 trailing 제약과 날짜 표시 Label의 leading 제약을 어떻게 줄 것인가가 관건이었습니다.
일단 해당 프로젝트에서는 안 줘도 서로 침범하지 않기 때문에 문제는 없습니다. 하지만 양쪽의 텍스트가 서로 침범할 수 있는 가능성은 언제나 있으므로 이번 기회에 처리를 해보고 싶었습니다.
저는 생년월일은 고정이고 날짜 표시는 유동적인 길이를 가지니 날짜 표시 Label의 제약을 생년월일의 trailing보다 작게끔 설정을 했습니다. 그 결과 영역을 침범하는 상황이 생길 때 날짜 표시의 텍스트가 생략이 되게 되었습니다. 많은 앱에서 채택하는 방식으로 의도하였고 의도대로 구현이 되어 아주 기쁩니다. 더 좋은 방식으로 해당 의도대로 구현법이 있는지 찾아볼 생각입니다.
마무리 잡담
오늘은 부스트 코스 두 번째 프로젝트인 Sign Up - 화면 구성을 회고해보았습니다. 아직은 두 번째라 레이아웃 구성이 어렵지는 않아 보입니다. 코드 리뷰를 받은 후 새로 프로젝트를 생성하여 스토리보드 없이 코드로도 구현해 보려고 합니다.
감사합니다!
아직은 초보 개발자입니다.
더 효율적인 코드 훈수 환영합니다!
공감과 댓글 부탁드립니다.
