[iOS/부스트 코스] iOS 앱 프로그래밍: Music Player(2) - 화면 구성
안녕하세요. 개발하는 정주입니다.
오늘은 iOS 앱 프로그래밍 Music Player 화면 구성에 대해 포스팅하려고 합니다.
오토 레이아웃은 추후 작업합니다. 첫 번째 프로젝트인 만큼 아주 간단합니다.
Play/Puase 버튼

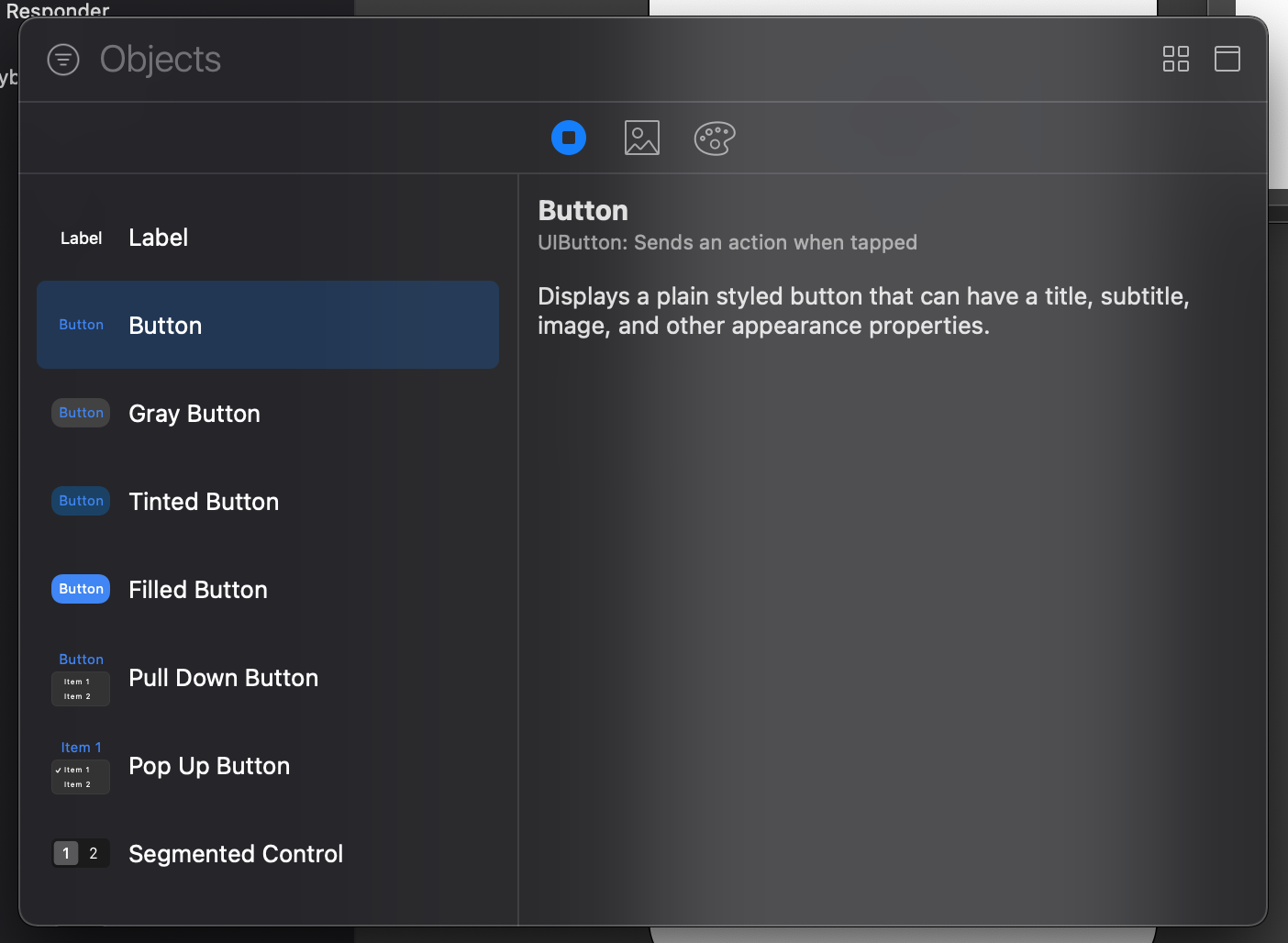
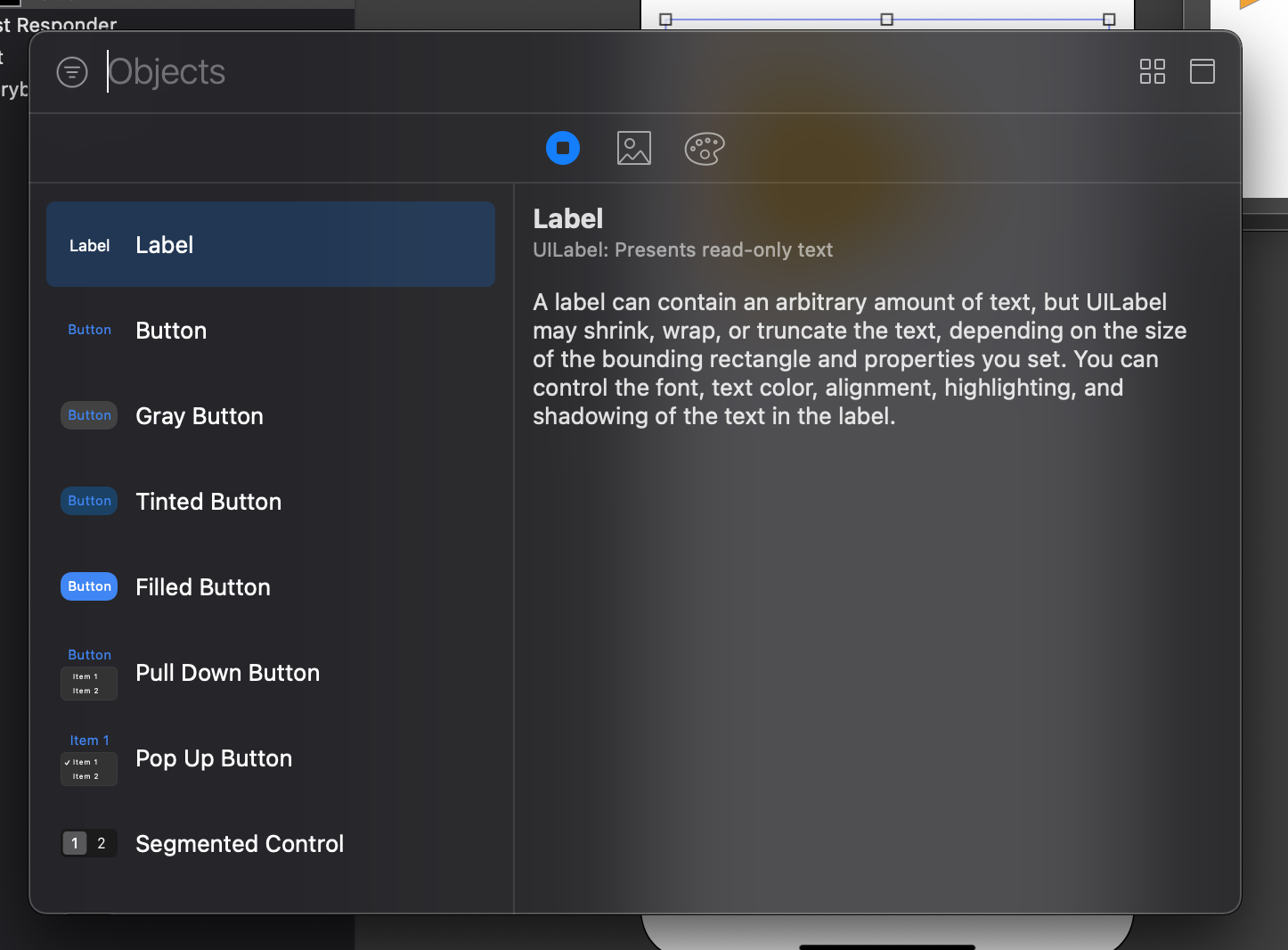
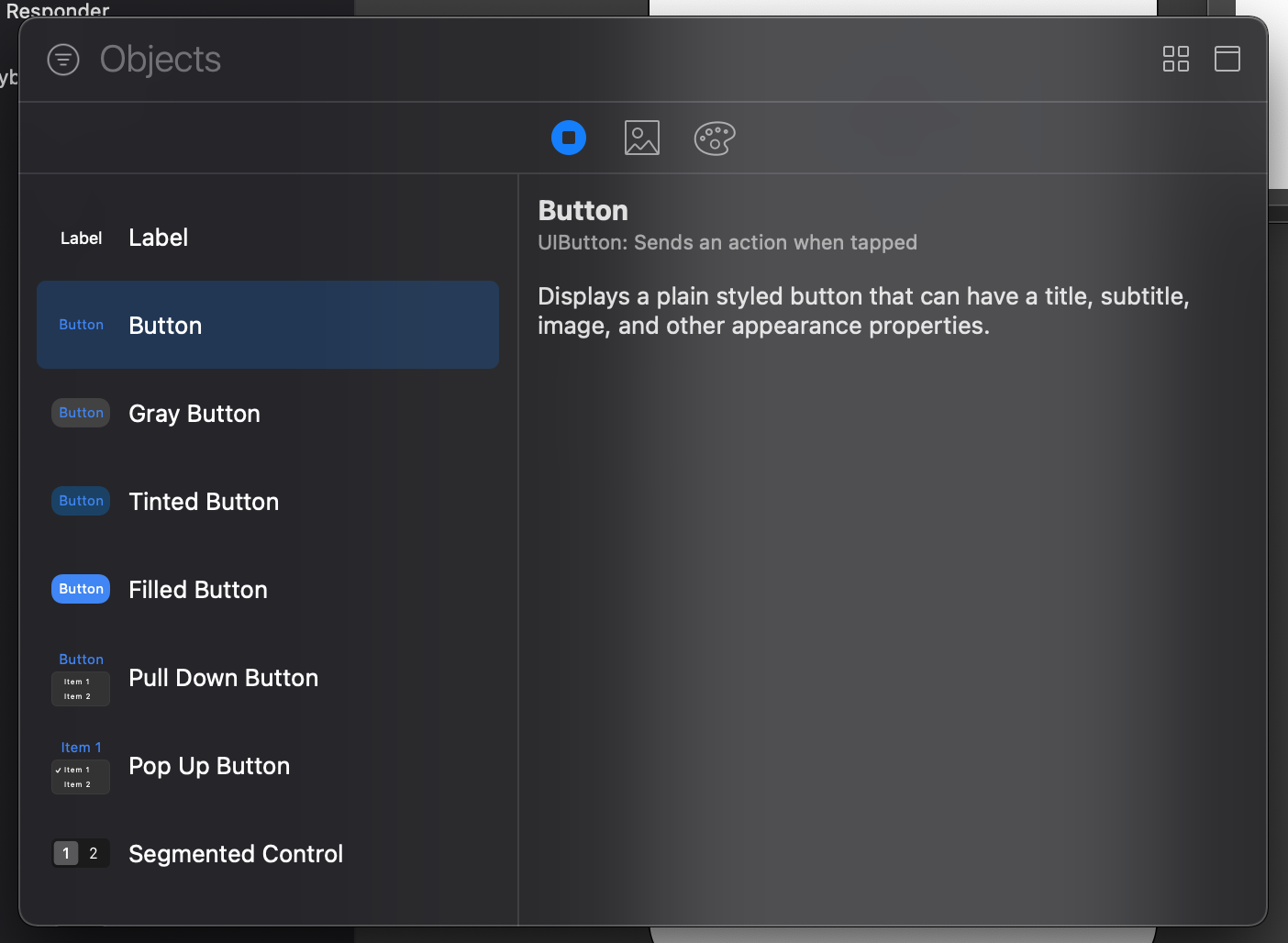
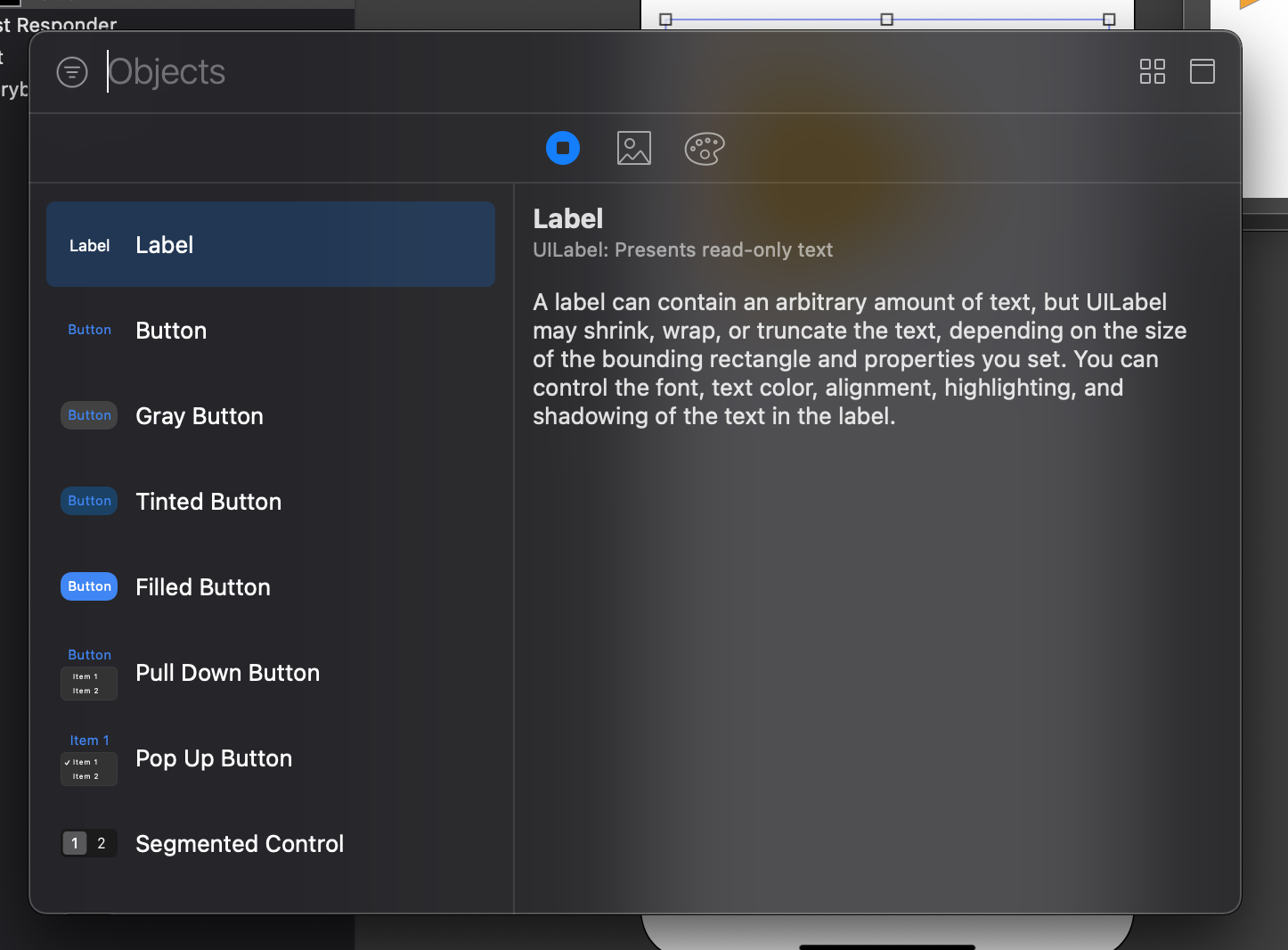
버튼을 추가해줍니다. 라이브러리 추가 단축키는 Command + Shift + L입니다. Object에 Button을 검색해도 되고 왼쪽에 보이는 Button으로 추가해도 됩니다.


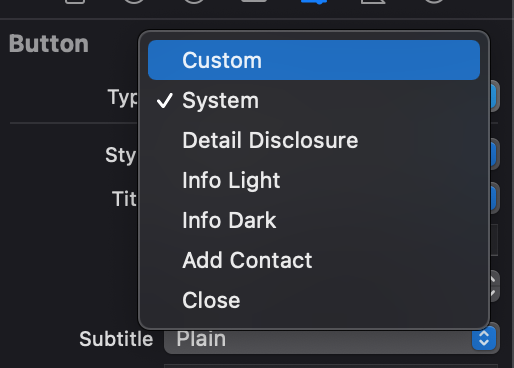
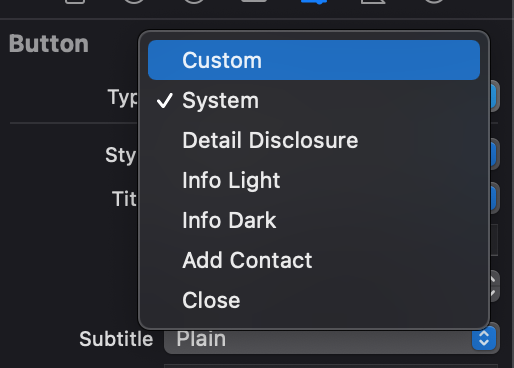
버튼의 Type은 Custom으로 변경하고 Style은 Default로 변경합니다.
Type을 변경하는 이유는 버튼에 이미지를 넣기 위해서 입니다.위해서입니다. Style을 변경하는 이유는 Selected에 따라 이미지를 다르게 적용시키기 위해서입니다.


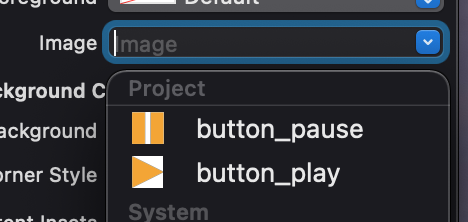
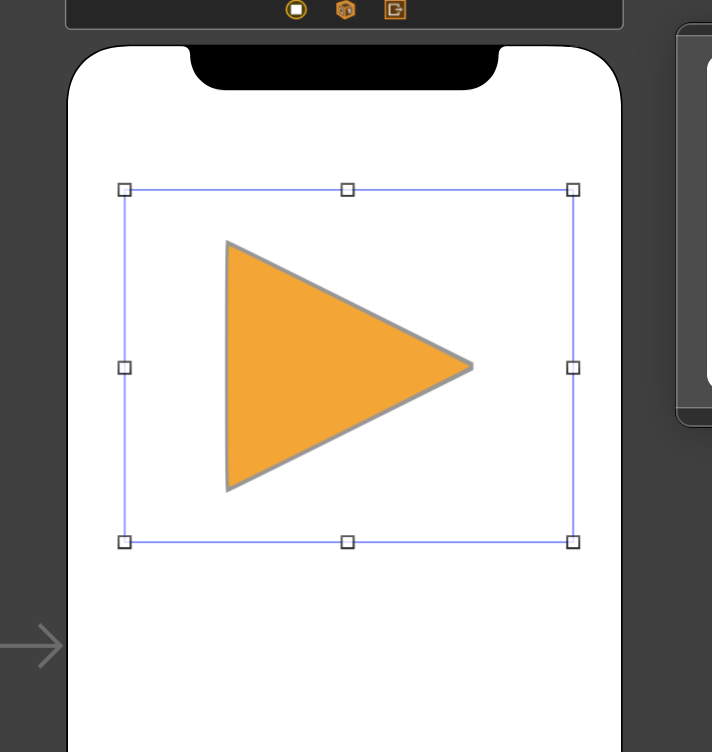
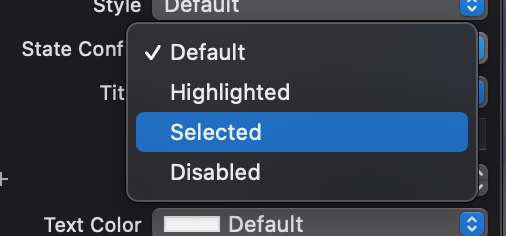
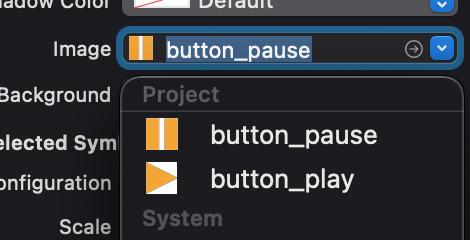
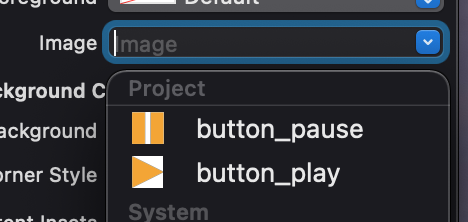
기본 상태는 Play로 작업하겠습니다. State Config가 Default인 상태에서 Image를 button_play로 설정해줍니다.
크기는 나중에 오토 레이아웃을 적용할 때 맞추면 되니 지금은 적절히 설정합니다.


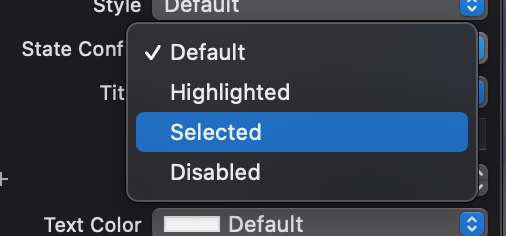
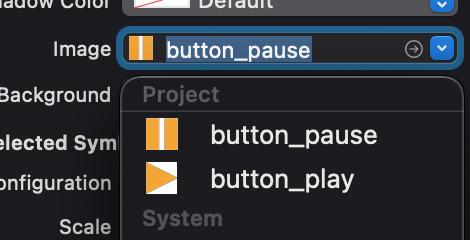
다음은 선택된 상태의 이미지를 설정하겠습니다. State Config를 Selected로 바꾸고 Image를 button_pause로 설정합니다.

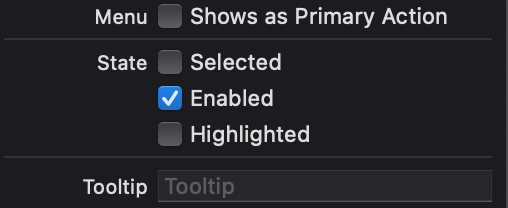
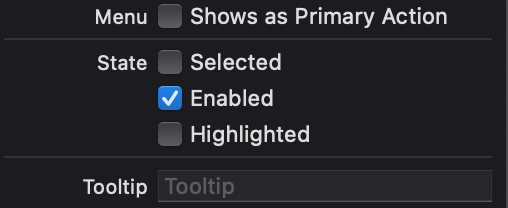
아래의 Selected를 체크, 체크 해제하면서 변경점을 확인할 수 있습니다.
타이머 레이블

음원 진행 상황을 보여주는 타이머 레이블을 추가해 줍니다. TextView와 Label은 유사하나 다른 뷰입니다. 주의하며 Label을 추가해줍시다.


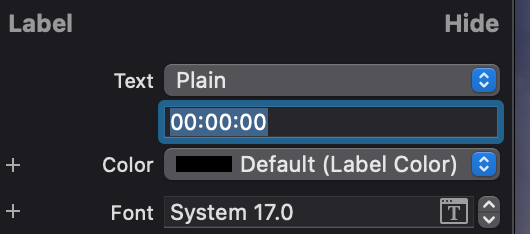
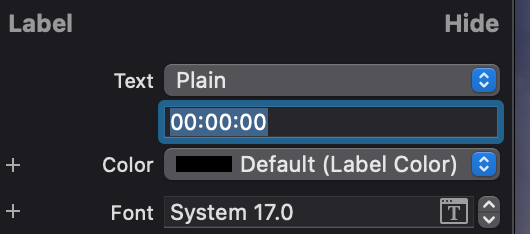
레이블 텍스트를 00:00:00으로 설정합니다. 이 텍스트는 기본값으로 사용됩니다.
폰트도 취향대로 설정해주시면 됩니다.
Slider

음원 진행 상황을 보여주는 Slider를 추가합니다. 크기, 색상 등을 취향껏 변경합시다.
저는 버튼 이미지와 어울리는 색으로 변경했습니다.
완성

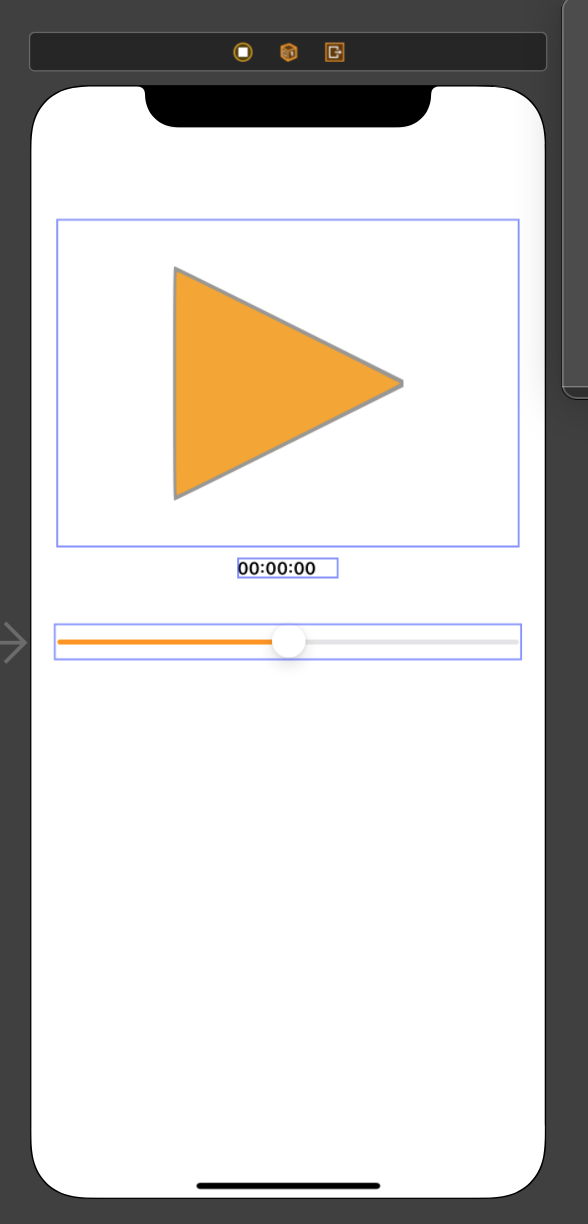
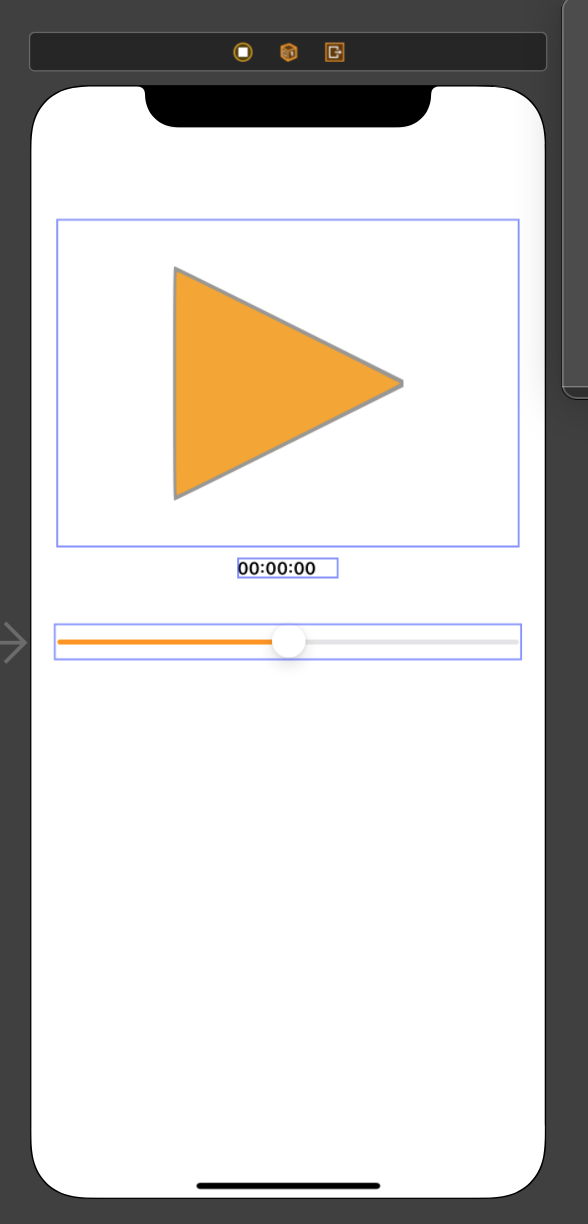
버튼과 레이블, 슬라이더가 배치되었습니다.
다음에는 각 기능을 구현해보겠습니다.
마무리 잡담
감사합니다!
아직은 초보 개발자입니다.
더 효율적인 코드 훈수 환영합니다!
공감과 댓글 부탁드립니다.
[iOS/부스트 코스] iOS 앱 프로그래밍: Music Player(2) - 화면 구성
안녕하세요. 개발하는 정주입니다.
오늘은 iOS 앱 프로그래밍 Music Player 화면 구성에 대해 포스팅하려고 합니다.
오토 레이아웃은 추후 작업합니다. 첫 번째 프로젝트인 만큼 아주 간단합니다.
Play/Puase 버튼

버튼을 추가해줍니다. 라이브러리 추가 단축키는 Command + Shift + L입니다. Object에 Button을 검색해도 되고 왼쪽에 보이는 Button으로 추가해도 됩니다.


버튼의 Type은 Custom으로 변경하고 Style은 Default로 변경합니다.
Type을 변경하는 이유는 버튼에 이미지를 넣기 위해서 입니다.위해서입니다. Style을 변경하는 이유는 Selected에 따라 이미지를 다르게 적용시키기 위해서입니다.


기본 상태는 Play로 작업하겠습니다. State Config가 Default인 상태에서 Image를 button_play로 설정해줍니다.
크기는 나중에 오토 레이아웃을 적용할 때 맞추면 되니 지금은 적절히 설정합니다.


다음은 선택된 상태의 이미지를 설정하겠습니다. State Config를 Selected로 바꾸고 Image를 button_pause로 설정합니다.

아래의 Selected를 체크, 체크 해제하면서 변경점을 확인할 수 있습니다.
타이머 레이블

음원 진행 상황을 보여주는 타이머 레이블을 추가해 줍니다. TextView와 Label은 유사하나 다른 뷰입니다. 주의하며 Label을 추가해줍시다.


레이블 텍스트를 00:00:00으로 설정합니다. 이 텍스트는 기본값으로 사용됩니다.
폰트도 취향대로 설정해주시면 됩니다.
Slider

음원 진행 상황을 보여주는 Slider를 추가합니다. 크기, 색상 등을 취향껏 변경합시다.
저는 버튼 이미지와 어울리는 색으로 변경했습니다.
완성

버튼과 레이블, 슬라이더가 배치되었습니다.
다음에는 각 기능을 구현해보겠습니다.
마무리 잡담
감사합니다!
아직은 초보 개발자입니다.
더 효율적인 코드 훈수 환영합니다!
공감과 댓글 부탁드립니다.
